In this Photoshop tutorial, you will learn how to create a crescent moon photo collage in Photoshop. We'll be using the Custom Shape tool that comes with Photoshop. Once you have arranged it to your satisfaction, you can play around with other Photoshop's tools to add your own artistic effects.
Download This Template
Download Crescent Moon Photoshop Collage template here or find others free Photoshop Collage Templates here.
Step 1: Create a new Document
Choose File> New (or Ctrl+N). In the pop-up window, type a name in the Name field and enter the following information:
Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents White. Click OK.Step 2: Choose Custom Shape Tool
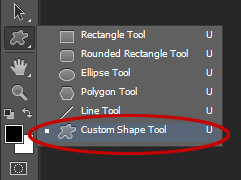
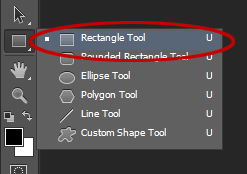
Select the Custom Shape Tool from the Tools panel, or else just press U. Press Shift+U to cycle through the six available shape tools until the one you want is active.
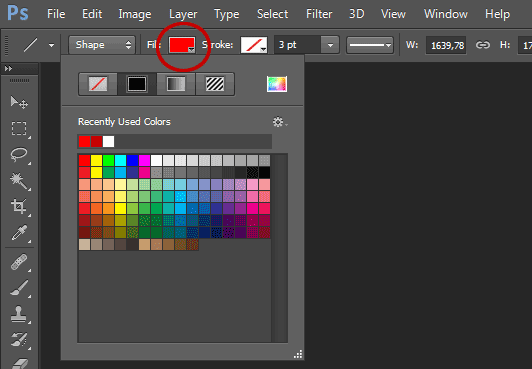
In the Options Bar, make sure Shape is chosen from the menu then choose shape color. To choose the color of the shape, click the color swatch in the options bar, and then choose a color available.
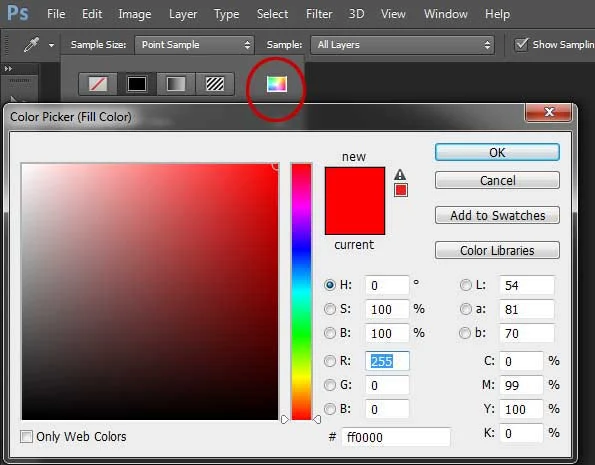
You can also choose a color from the Color Picker.
Lastly, enter a value for the stroke size and select the crescent moon shape from the Custom Shape pop-up panel.
If you do not find the crescent moon shape in the panel, click the arrow in the upper-right corner, and choose “All”.
When asked to replace current shapes, click OK to replace current shapes with the shapes form “All”.
Step 3: Draw a Crescent Moon Shape
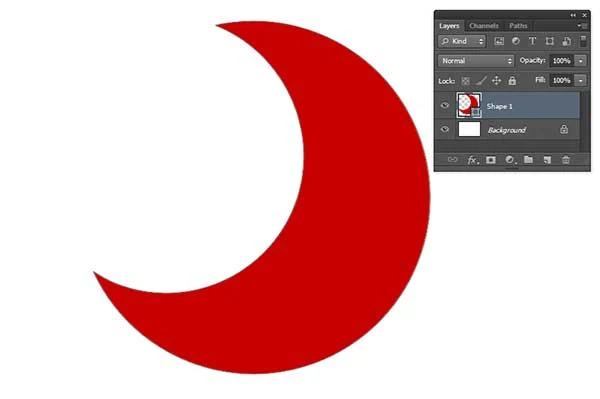
To draw a Crescent Moon Shape, click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the Crescent Moon shape and fills it with your chosen color.
Step 4: Select the Rectangle Tool
Select the Rectangle Tool from the Tools panel, or else just press U. Press Shift+U to cycle through the six available shape tools until the one you want is active.
In the Options Bar, make sure Shape is chosen from the menu then choose shape color. To choose the color of the shape, click the color swatch in the options bar, and then choose a color available. You can also choose a color from the Color Picker. Lastly, fill the stroke size.
Step 5: Draw a Rectangle Shape
To draw a rectangle shape, click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the rectangle shape and fills it with your chosen color.
Step 6: Add Drop Shadow
Choose Layer> Layer Style> Drop Shadow. The Layer Style dialog box appears with the Drop Shadow option checked. Set your desired angle, distance, and size. Click OK.
Step 7: Adjust Shape Size And Position Using Free Transform
Select the shape layer on the Layers Panel then resize and reposition it using Edit> Free Transform Path. Now, you can edit and reposition the rectangle shape as follows:
- Resize the rectangle shape by dragging any corner while holding down the Shift key to keep the shape does not distort.
- Move the rectangle shape by clicking and hold anywhere inside the shape and drag.
- Rotate the rectangle shape by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the shape.
- Press Enter key when you are done.
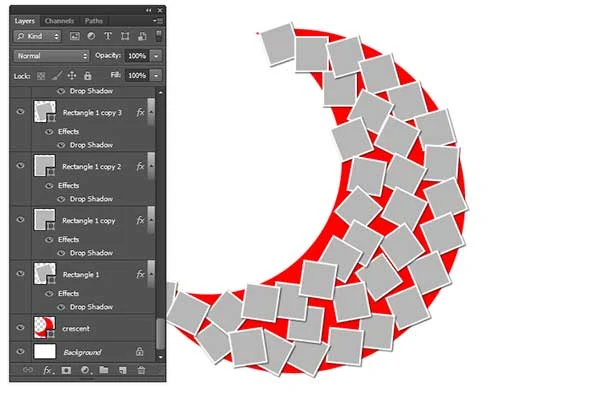
Step 8: Duplicate Shape
Duplicate the shape layer we previously created by choosing Layer> Duplicate Layer, or by pressing Ctrl + J. Then reposition it using Edit> Free Transform Path.
Duplicate shape as much as you want.
Step 9: Hide or Delete The Crescent Shape
You can delete the crescent moon shape or simply turn off its visibility option by clicking the eye icon on the left.Step 10: Save File As Template
Choose File>Save (or Ctrl+S) to save your project file as a template for later use. Navigate to the folder where you want to store your template file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format. Click Save to store the project file. Save this template file so that someday you can use it again.
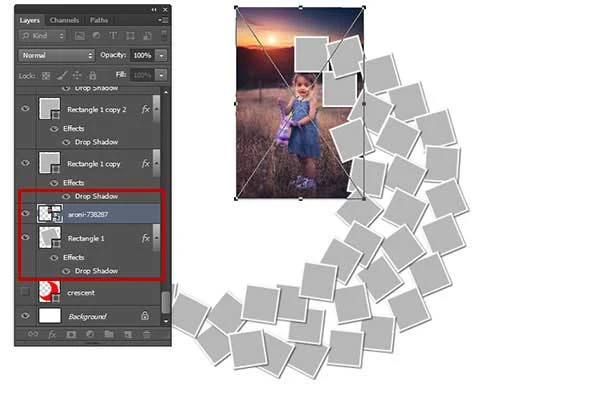
Step 11: Insert Image
For this Photoshop Collage tutorial, I'll use images that I downloaded from Pixabay. Select the layer to which you want to insert an image. Go to File> Place to open the picture you'd like to insert. Click on the picture, then click OK. You can now edit and move the picture as follows:
- Resize the picture by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the picture by clicking and hold anywhere inside the image and drag.
- Rotate the picture by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the picture.
- Press Enter key when you are done.
Step 12: Create a Clipping Mask
On the Layers panel, make sure the layers to be clipped are listed consecutively. Remember, you must stack the image layer above the Rectangle layer. Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or Alt+Ctrl+G). When layers are put into a clipping mask, the content of the bottommost layer (the Rectangle layer), clips the layers above it (the image layer).
Step 13: Insert Other Images
Repeat steps 11 through 12 to open and manipulate each image you'd like to insert.
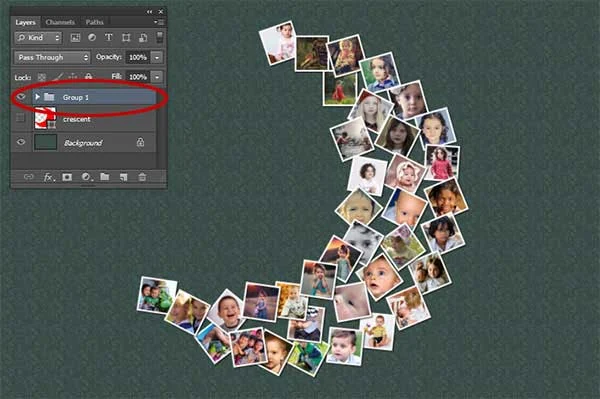
Step 14: Add Pattern To The Background
If you'd like a background with a pattern, select the Background layer on the Layers panel and then choose Edit>Fill. Choose your pattern from the Use drop-down menu and then click OK.
Step 15: Group All the Rectangle Layer
While holding down the Shift key, click all the rectangle and images layer, then choose Layer>Group Layer.
Step 16: Add Text
Select the Horizontal Type tool from the Tools panel, or press T to select the type tool. Press Shift+T to cycle through the four available type tools until the one you want is active.
Your cursor will look like an I-beam, similar to the one you see in a word processing program. Select type Options, such as font, style, size, and color, in the tool Options bar. Click on the part of your image where you want to add text in Photoshop. Enter your text. To start a new paragraph, press Enter. When finished, click the Commit button on the Options bar or you can just press Ctrl+Enter. Photoshop creates a new type layer. You can add a drop shadow layer style to your text by choosing Layer>Layer Style>Drop shadow.
Step 17: Save Your Document
Choose File>Save or else just press Ctrl+S to save your project file. The Save As dialog box appears. Navigate to the folder where you want to store your project file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format. Click Save to store the project file. Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
There you have it! Crescent Moon Photoshop Collage.
























HOW TO DOWANLOAD TEMPLATE
ReplyDeleteCAN YOU PLEASE SHARE ALL TEMPLATE
Download it here http://bit.ly/32EtVD6
Deletethq so much bro
DeleteBeautyfull
ReplyDeleteBeautyfull template
ReplyDeleteThank you. You can download the template here http://bit.ly/32EtVD6 if you liked it.
DeleteLINK IS NOT WORKING
ReplyDeleteIt's worked. Use Google Chrome browser
Deletethank you for tutorial
ReplyDeleteGlad you liked it! Thanks :)
Deleteamazing work
ReplyDelete