In today's tutorial, I am going to show you how to create a 4 sided polygon collage using the Rectangle Select Tool and Layer Mask that both come with GIMP. We will use the Rectangle Selection tool to draw 4 sided polygon shapes and use Layer Mask to insert images into shapes. Once you have arranged all the rectangle shape to your satisfaction, you can play around with other GIMP's tools to add your own artistic effects.
If you liked my tutorials, please subscribe to my YouTube channel - JTSGraph.
Steps to make a multi diamond photo collage template in GIMP:
Step 1: Create a New Image
Use File>New or else just press Ctrl+N. The Create a New Image dialog box appears. In the pop-up window, you can set the Width and Height of the new image. Enter a value for the initial width with 3000 px and height with 2000 px manually or through the up and down arrows. Click Advanced Options, select Background color for “Fill with”. Click OK.
Step 2: Draw a Rectangle Selection
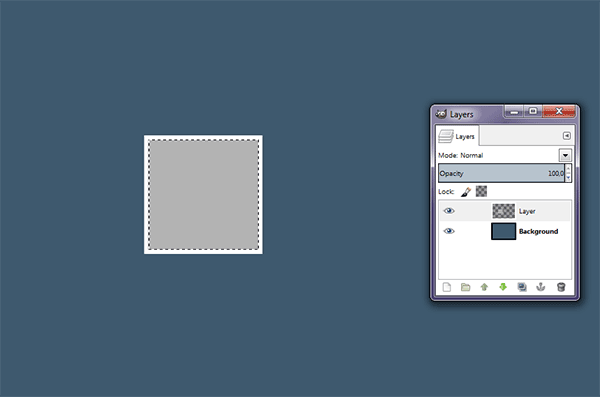
Select the Rectangle Selection Tool from the toolbox or use Tools> Selection Tools> Rectangle Select (R).Click and drag your mouse to choose a portion of the document. Just leave the mouse when you are done. You should see a dotted line or marching ants outline the selection. Now, the selected portion of the document has been picked or selected.
Step 3: Create a New Layer
Use Layer> New Layer or press Shift+Ctrl+N to create a new layer. The New Layer window open. Type a name in the Layer Name text box and choose Transparency in the Fill with drop-down menu. Click OK. A new, empty layer, added to the layer stack of the image, just above the active layer.Step 4: Fill Selection With White Color
Make sure the background color is white by pressing keyboard key D, then go to Edit> Fill with BG color (or by using the keyboard shortcut Ctrl+.).
Now the white color fills the active layer selection.
Step 5: Shrink Selection
The Shrink command reduces the size of the selected area. Use Select> Shrink. The Shrink Selection dialog box appears. In the pop-up window, set your shrink value manually or through the up and down arrows. Click OK to apply.Step 6: Fill Selection With Gray Color
Click the background color box. The Change Background Color dialog box appears. Choose a gray color and click OK. Go to Edit> Fill with BG color (or by using the keyboard shortcut Ctrl+.).
Now a gray color fills the active layer selection. You can remove the selection by going to Select> None.
Step 7: Add Drop Shadow
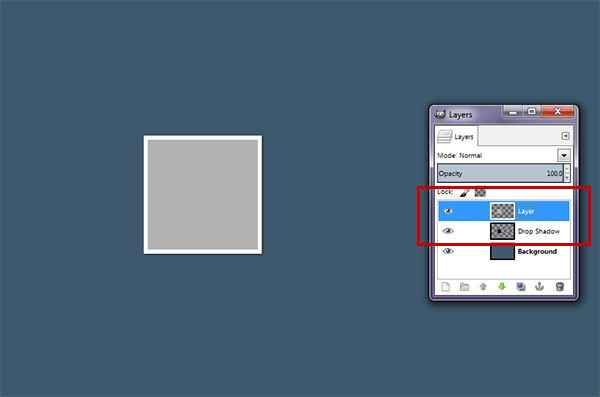
Make sure you already use Select>None to remove the selection. Use Filters> Light and Shadow> Drop Shadow. You can just leave the default value and then click the OK button.
Merge the two layers by choosing Layer> Merge Down.
Step 8: Rotate Layer
Use Tools>Transform Tools>Rotate, a Rotation Information dialog is open. Set the angle, center X, and center Y, and then click the Rotate button.Step 9: Duplicate the Rectangle Layer
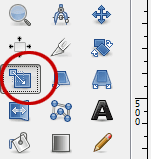
Select the rectangle layer on the Layers Dialog. Use Layer> Duplicate Layer (or by using the keyboard shortcut Shift+Ctrl+D). A new layer which is a nearly identical copy of the active layer added to the image. Now select the duplicate layer on the Layers Dialog. Click the Move Tool icon or else use Tools>Transform Tool>Move and then Click and hold anywhere inside the duplicate rectangle layer and drag to the position you want.
Duplicate layer then drag to another position.
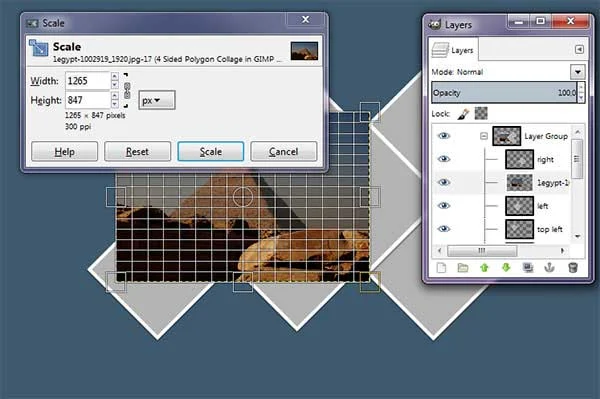
Step 10: Resize using the Scale Tool
You can now edit the new rectangle layer as follow:- Use Tools>Transform Tools>Scale command to resize the layer.
- Click anywhere inside the layer.
- In the Scale dialog box, click the chain to keep the layer does not distort.
- Enter new values for the layer's width and height manually or through the up and down arrows.
- Press the Scale button when you are done.
Set the size of the duplicate rectangle layer.
Step 11: Duplicate The Rectangle Layer As Many As You Want
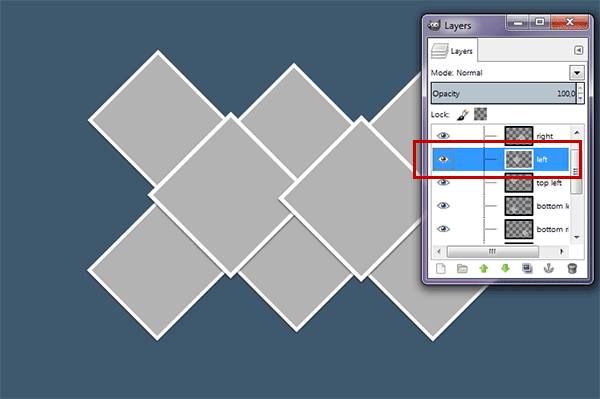
Repeat steps 9 through 10 to duplicate the rectangle layer as many as you want and then arranged it all to your satisfaction.Step 12: Insert Image
Stock images used in this GIMP Collage tutorial, I'll use these images that I downloaded from Pixabay, stock images: 1002919, 1096935, 1179193, 1291004, 1680248, 1744581, 1886350, 1896224, 1822038You must stack the image layer above the Rectangle layer. Select the Rectangle shaped layer to which you want to insert an image.
Use File> Open As Layers command in the top menu (or just pressing Ctrl+Alt+O) to open the image you'd like to insert.
The Open Image as Layers dialog box appears.
Navigate through your folders and click on the image, then click Open.
You can now edit the image as follows:
- Use Tools>Transform Tools>Scale command to resize the image. Click anywhere inside the image. In the Scale dialog box, click the chain icon to keep the image does not distort. Enter new values for the image's width and height manually or through the up and down arrows. Press the Scale button when you are done.
- Use Tools>Transform Tools>Move command to move the image. Click and hold anywhere inside the image and drag.
- Rotate the image by using Tools>Transform Tools>Rotate, a Rotation Information dialog is open. Set the angle, center X, and center Y, and click the Rotate button.
- Press Enter key when you are done.
Step 13: Add a Layer Mask
Toggling the visibility of the image's layer by clicking on the eye icon on the left. Click “Select by color” tool or else use Tools>Selection Tools>By color Select.
Click on the inner rectangle layer that is in gray color.
Click on the image's layer. Again, toggling the visibility of the image's layer by clicking on the eye icon on the left and then go to Layer> Add Layer Mask, choose “Selection”. Click the Add button.
Remove the selection by going to Select> None.
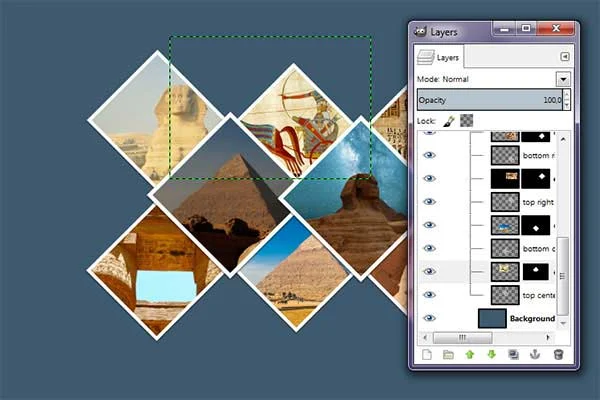
Step 14: Insert Other Images
Repeat steps 11 through 12 to insert all images.Step 15: Save Your Document
Use File>Save command in the top menu or else just press Ctrl+S to save your project file. The Save Image dialog box appears. Navigate to the folder where you want to store your project file. Type a name in the Name text box and leave the default GIMP (*.XCF) format. XCF is GIMP's native format and is useful because it stores everything about your image and will allow you to later edit your image in GIMP, in case you notice a problem. Click Save to store the project file.Once you have finished, you will probably also want to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
There you have it! 4 sided polygon collage in GIMP.



























Thanks so much!
ReplyDeleteI'm glad you liked it!
Delete