Learn How to Create a Realistic Cloud Text Effect in Photoshop. First of all we write the text on the canvas. We then change the text selection into a work path. The next step is to make the Brush Tool settings so that the brush shape resembles a cloud shape. The final step is to create a stroke path from our text work path using a Brush. We can copy and paste this cloud writing into the photo we want.
Step 1: Create a New Document
Select File>New on the menubar. I will fill in the settings as shown below. Then click the OK button. For this Photoshop text effect tutorial, I intentionally created a large document so that the results of the cloud writing can be easily adjusted if it will be combined with other photos that are also large.
Step 2: Fill Document With Black
Press the D key to reset the foreground/background color to default.
Then press the X button to swap the foreground color with the background.
Finally press Ctrl+Backspace to fill the canvas with black/background color.
Step 3: Click the Horizontal Type Tool icon
Click the horizontal type tool.
In the option bar select the white color and the font type is Bradley Hand ITC. I chose this font because its slim and wide shape makes it perfect for a cloud writing effect. You can choose another type of font of course.
Step 4: Type Text On Canvas
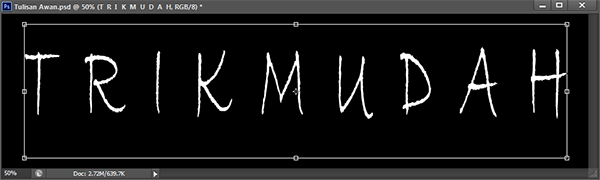
Click the canvas then write your text. We recommend that you leave two blank spaces between letters. When finished press Ctrl+Enter.
Step 5: Adjust Text Size Using Free Transform
Press Ctrl+T to call Free Transform. Click the Free Transform box then drag it out to increase the size of the text. When finished press the Enter key.
Step 6: Make a Selection on the Text
Ctrl+Click on the text layer thumbnail to make a text selection. You will see a dotted line around the text.
Step 7: Create a Work Path From the Selection
Click the Path tab and then click Make Work Path.
Fill in the Tolerance 0.5 pixels then click the OK button.
Step 8: Click the Brush Tool
Click the Brush Tool icon (B).
Then click the toggle brush panel icon in the options bar to display the brush settings menu.
Step 9: Click Brush Tip Shape
Click Brush Tip Shape then make settings as shown below.
Step 10: Click Shape Dynamics
Click Shape Dynamics then fill in the settings as shown in the following image.
Step 11: Click Textures
The cloud texture is in patterns Patterns. If there is no pattern cloud in the list, add Texture Clouds. The trick is to click the down arrow, click the gear icon, then select Patterns (see picture). The "Replace current patterns with the patterns from Patterns?" dialog box will appear, click the Append button. Then select patterns cloud and fill in the settings as shown below.
Select Texture Clouds.
Settings for Texture.
Step 12: Click Transfer
Click Transfer then fill in the settings as shown below and tick Smoothing.
Step 13: Create a New Layer
Click the Layers tab and then click the Create a new layer icon located at the bottom.
Step 14: Create a Stroke Path
Click the Paths tab again and then select Stroke Path.
The Stroke Path dialog box will appear. On the Tool select Brush and uncheck Simulate Pressure. Click the OK button.
Now a cloud will form on our text. Click anywhere in the Paths panel to remove the Path on the text.
Step 15: Hidden Layer Background And Text
We no longer need the background and text layers so click the eye icon to the left of the layers to make them invisible. Save your cloud writing project.
Step 16: Copy Clouds Into Another Photo
Press Ctrl+A to select our entire cloud writing, then select Edit>Copy menu to copy it to the clipboard. Now open your photo then select Edit> Paste menu to paste the cloud writing from the clipboard to the photo. The photo source for this Photoshop tutorial is taken from the Microsoft Office Images site.
Step 17: Arrange Using Free Transform
To adjust the clouds to the photo I will use Perspective by selecting the Edit>Free Transform menu then Edit>Transform>Perspective menu. While holding down the Shift key, click in the bottom corner of the Free Transform box and then drag it in to get a cloud effect that tilts according to the tilt of the photo. Press the Enter key when you're done.
Step 18: Duplicate the layer if it is not bright enough
If the cloud is not white enough, duplicate the cloud layer, by pressing Ctrl+J. Adjust the layer panel opacity if needed.
There you have it! Realistic Cloud Text Effect in Photoshop.





























No comments:
Post a Comment