In this tutorial, I am going to show you how to create a rounded square photo collage in Photoshop. We will use the rounded square tool to draw shapes, the Grid to assist us to lay out shapes symmetrically and Clipping Mask to insert images to which layer you want. Once you have arranged all the rounded square shapes to your satisfaction, you can play around with other Photoshop's tools to add your own artistic effects.
Download This Template
Download Rounded Square Photoshop Collage template here or find others free Photoshop Collage Templates here.
Step 1: Create a new Document
Choose File> New (or just press Ctrl+N). In the pop-up window, type a name in the Name field and enter the following information: Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent or White.
Click OK.
Step 2: Create a Grid
Now we need to create a grid to assist us laying out rectangle shapes symmetrically. To add a grid, choose View>Show>Grid. Open up the grid preferences, choose Edit> Preferences> Guides, Grid & Slices. This will open a preference dialog box. Choose the color you want for the grid lines. I will set the “Gridline every” option to be 200 pixels and “Subdivisions” option to be 1. Choose View>Snap to enabling snaping that will help you to align any object (including shape) you want.Step 3: Grab The Custom Shape Tool
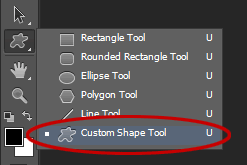
Select the Custom Shape Tool from the Tools panel, or else just press U.You can create a simple Photoshop collage using the Grid. Press Shift+U to cycle through the six available shape tools until the one you want is active.
In the Options Bar, make sure Shape is chosen from the menu then choose shape color. To choose the color of the shape, click the color swatch in the options bar, and then choose a color available.
You can also choose a color from the Color Picker.
Lastly, enter a value for the stroke size and select a rounded square shape from the Custom Shape pop-up panel.
If you do not find a rounded square shape in the panel, click the arrow in the upper-right corner, and choose “All”.
When asked to replace current shapes, click OK to replace current shapes with the shapes form “All”.
Step 4: Draw rounded square Shapes
To draw a Rounded Square Shape, click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the shape and fills it with your chosen color.
Now duplicate the rounded square shape by going to Layer> Duplicate Layer, or else by pressing Ctrl+J. Then resize and reposition your duplicate shape layer using Edit> Free Transform Path.
You can edit the shape as follows:
You can edit the shape as follows:
- Resize the rounded square shape by dragging any corner while holding down the Shift key to keep the shape does not distort.
- Move the rounded square shape by clicking and hold anywhere inside the shape and drag.
- Rotate the rounded square shape by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the shape.
- Press Enter key when you are done.
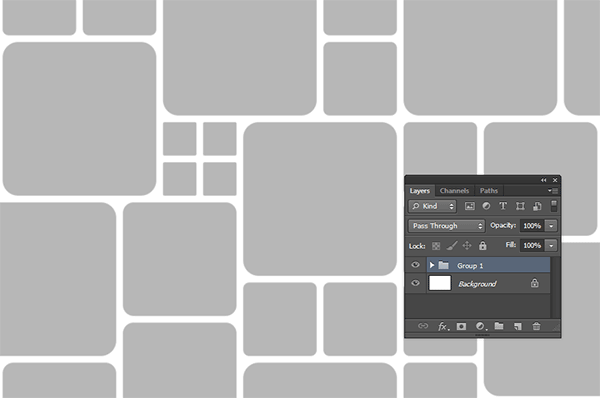
Duplicate the rounded square shape layer as many as you want and then arranged it all to your satisfaction. When you are done, hide/remove the Grid by going to View>Show>Grid.
Step 5: Group All Shape Layer
While pressing the Shift button, click on all shape layer and choose Layer>Group Layers.Step 6: Rotate Layer Group
Click on layer group and then choose Edit>Free Transform. Enter a 45 degrees value in the options bar and then press Enter.
Rotate layer group.
You can adjust its size and position using Free Transform.
Step 7: Insert Image
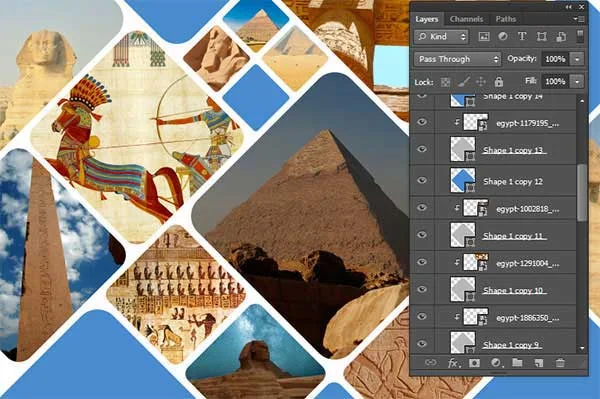
For this Photoshop Collage tutorial, I'll use these images that I downloaded from Pixabay. Stock images: 1002775, 1002818, 1002919, 1179193, 1179195, 1291004, 1680248, 1744581, 1886350, 1896224, 1822038, 507301, 1175827, 1175828, 1096935Select the rounded square shape layer to which you want to insert a picture. Go to File> Place to open the picture you'd like to insert. Click on the picture, then click OK.
You can now edit the picture as follows:
- Resize the picture by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the picture by clicking and hold anywhere inside the image and drag.
- Rotate the picture by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the picture.
- Press Enter key when you are done.
Step 8: Create a Clipping Mask
On the Layers panel, make sure the layers to be clipped are listed consecutively. Remember, you must stack the image layer above the rounded square layer. Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or just press Alt+Ctrl+G).When layers are put into a clipping mask, the content of the bottommost layer (the rounded square layer), clips the layers above it (the image layer).
Step 9: Insert Other Picture
Repeat steps 7 through 8 to open and manipulate each picture you'd like to insert.Step 10: Save your document
Choose File>Save or else just press Ctrl+S to save your project file. The Save As dialog box appears. Navigate to the folder where you want to store your project file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format. Click Save to store the project file.Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
There you have it! Rounded Square Photoshop Collage.


















any download template
ReplyDeleteYou can download the template here http://bit.ly/2MBSZEZ
Deleteaalmahdy85@gmail.com
ReplyDeleteThanks!nice clean layout
ReplyDelete