In this tutorial, we will learn how to create a circle photo collage from multiple images in Photoshop. You can download the circle collage template for you to use. We will use the Ellipse tool to create circle shapes, Free Transform to resize and reposition images and circle shapes, Drop Shadow and Clipping Mask to clips the image layer into the circle layer. You add each new image to the circle collage as a separate layer and manipulate each image individually.
If you liked my tutorials, please subscribe to my YouTube channel - JTSGraph.
Download This Template
Download the Circle Photoshop Collage template here or find others free Photoshop Collage Templates here.
1. Create a new Document
Choose File> New (or just press Ctrl+N).
In the pop-up window, type a name in the Name field and enter the following information:
Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent or White.
Click OK.
In the pop-up window, type a name in the Name field and enter the following information:
Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent or White.
Click OK.
2. Select The Ellipse Tool
Select the Ellipse Tool from the Tools panel, or else just press U.
Press Shift+U to cycle through the six available shape tools until the one you want is active.
In the Options Bar, make sure Shape is chosen from the menu then choose shape color.
To choose the color of the shape, click the color swatch in the options bar, and then choose a color available.
You can also choose a color from the Color Picker.
The Ellipse Tool. Press Shift+U to cycle through the six available shape tools until the one you want is active.
Click the color swatch in the options bar, and then choose a color available.
You can also choose a color from the Color Picker.
3. Draw a Circle Shape
To draw a circle shape, click inside your document and drag away from the starting point.
When you release your mouse button, Photoshop completes the circle shape and fills it with your chosen color.
Now duplicate the circle shape by going to Layer> Duplicate Layer, or else by pressing Ctrl+J.
Then resize and reposition your duplicate circle shape layer using Edit> Free Transform Path.
Now, you can edit the circle shape as follows:
To draw a circle shape, click inside your document and drag away from the starting point.
When you release your mouse button, Photoshop completes the circle shape and fills it with your chosen color.
Now duplicate the circle shape by going to Layer> Duplicate Layer, or else by pressing Ctrl+J.
Then resize and reposition your duplicate circle shape layer using Edit> Free Transform Path.
Now, you can edit the circle shape as follows:
- Resize the circle shape by dragging any corner while holding down the Shift key to keep the shape does not distort.
- Move the circle shape by clicking and hold anywhere inside the shape and drag.
- Rotate the circle shape by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the shape.
- Press Enter key when you are done.
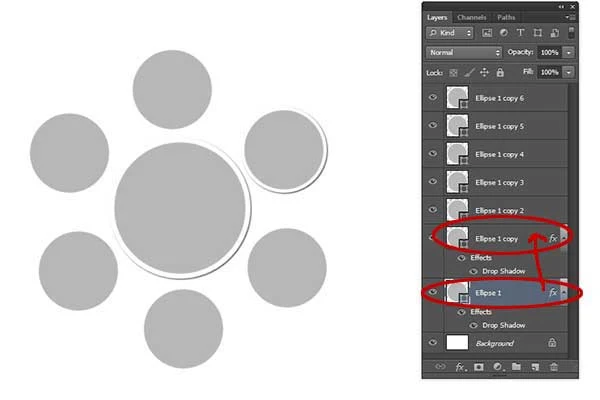
4. Add Drop Shadow
Once you have arranged all the circle shape to your satisfaction, you can now add a drop shadow.
Choose Layer> Layer Style> Drop Shadow.
The Layer Style dialog box appears with the Drop Shadow option checked.
Set your desired angle, distance, and size.
Click OK.
Now add a drop shadow to each circle shape layer.
You can copy drop shadow layer style to another layer by dragging the Drop Shadow layer style to the other layer--while pressing the Alt key.
Once you have arranged all the circle shape to your satisfaction, you can now add a drop shadow.
Choose Layer> Layer Style> Drop Shadow.
The Layer Style dialog box appears with the Drop Shadow option checked.
Set your desired angle, distance, and size.
Click OK.
Now add a drop shadow to each circle shape layer.
You can copy drop shadow layer style to another layer by dragging the Drop Shadow layer style to the other layer--while pressing the Alt key.
5. Group All Circle Layer
While holding down the Shift key, click all circle layer and choose Layer>Group Layers.
While holding down the Shift key, click all circle layer and choose Layer>Group Layers.
While holding down the Shift key, click all circle layer and choose Layer>Group Layers.
Group all circle layer.
Group all circle layer.
6. Duplicate Layer Group (Optional just for backup)
Click on layer group and select Layer>Duplicate Group.
Click on layer group and select Layer>Duplicate Group.
7. Insert Image
For this Photoshop Collage tutorial, I'll use thes images that I downloaded from Pixabay. Stock images: 11050, 11080, 67639, 1913996, 11026, 60582, 193761, 11051, 2224991, 67718, 774, 992, 60615, 485590.
Background: 2179083.
Select the Circle layer to which you want to insert a picture.
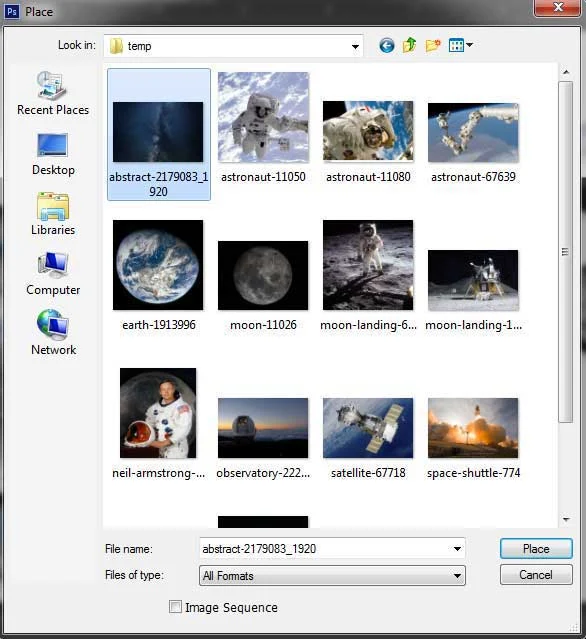
Go to File> Place to open the picture you'd like to insert.
Navigate to the folder that contains your image file then select the name of the file you want to open.
If your file does not appear, try to view all files by selecting All Formats from the Files of type list.
Click the Place button.
You can now edit the picture as follows:
For this Photoshop Collage tutorial, I'll use thes images that I downloaded from Pixabay. Stock images: 11050, 11080, 67639, 1913996, 11026, 60582, 193761, 11051, 2224991, 67718, 774, 992, 60615, 485590.
Background: 2179083.
Select the Circle layer to which you want to insert a picture.
Go to File> Place to open the picture you'd like to insert.
Navigate to the folder that contains your image file then select the name of the file you want to open.
If your file does not appear, try to view all files by selecting All Formats from the Files of type list.
Click the Place button.
You can now edit the picture as follows:
- Resize the picture by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the picture by clicking and hold anywhere inside the image and drag.
- Rotate the picture by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the picture.
- Press Enter key when you are done.
8. Create a Clipping Mask
When layers are put into a clipping mask, the content of the bottommost layer (the Circle layer), clips the layers above it (the image layer).
On the Layers panel, make sure the layers to be clipped are listed consecutively.
Remember, you must stack the image layer above the Circle layer.
Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or just press Alt+Ctrl+G).
9. Insert Other Image
Repeat steps 7 through 8 to open and manipulate each picture you'd like to insert.
10. Add Background Photo
If you'd like a background for your Collage, choose File>Place... command in the top menu.
Navigate to the folder that contains your background image file then select the name of the file you want to open.
If your file does not appear, try to view all files by selecting All Formats from the Files of type list.
Click the Place button.
The Place dialog box appears.
If you'd like a background for your Collage, choose File>Place... command in the top menu.
Navigate to the folder that contains your background image file then select the name of the file you want to open.
If your file does not appear, try to view all files by selecting All Formats from the Files of type list.
Click the Place button.
11. Save Your Document
Choose File>Save or else just press Ctrl+S to save your project file.
The Save As dialog box appears.
Navigate to the folder where you want to store your project file.
Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format.
Click Save to store the project file.
Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
Here is the result:
Here is the result:
Creating a circle photo collage in Photoshop.



















No comments:
Post a Comment