In this tutorial, we'll learn how to create a Heart Shaped Photo Collage in GIMP. We'll be using the Rectangle Select Tool, the Grid, the Move Tool, the Scale Tool and Layer Mask that comes with GIMP. Once you have arranged all shapes to form a heart-shaped collage, you can play around with other GIMP's tools to add your own artistic effects. Let's get started!
Download GIMP Heart Shaped Photo Collage template here or browse others free GIMP Collage Templates.
1. Create a New Image
Use File>New or else just press Ctrl+N.
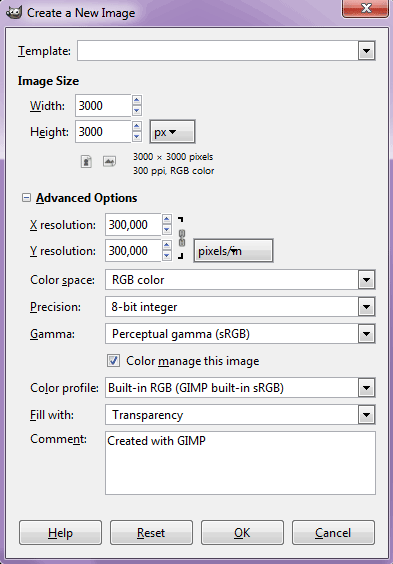
The Create a New Image dialog box appears.
In the pop-up window, you can set the Width and Height of the new image.
Enter a value for the initial width with 3000 px and height with 3000 px manually or through the up and down arrows.
Click Advanced Options, select Transparency for “Fill with”.
Click OK.
Create a New Image.
2. Show Grid
GIMP gives us The Grid, a flexible type of positioning aid.
The Grid is horizontal and vertical lines we can temporarily display on an image while we are working on it.
The Grid helps us to line up the rectangle shape.
Enable displaying Grid by going to View>Show Grid.
Now configure the Grid by going to Image>Configure Grid...
The Configure Grid dialog box appears.
In the Configure Grid dialog box, choose the color of the grid lines, the spacing, and offsets.
Snapping is a useful feature in GIMP that allows us to align images with the Grid.
Choose View>Snap to Grid to enable snapping that will help you to align any images or shapes you want.
Show Grid.
Configure Grid.
3. Add a Heart Image
We'll use a heart-shaped image for the guide in creating the Heart-Collage.
Go to File>Open as Layer, navigate to your heart image file and click on its name.
Click the Open button.
Use the Scale to re-size your heart image and the Move tool to align it.
Add a heart image.
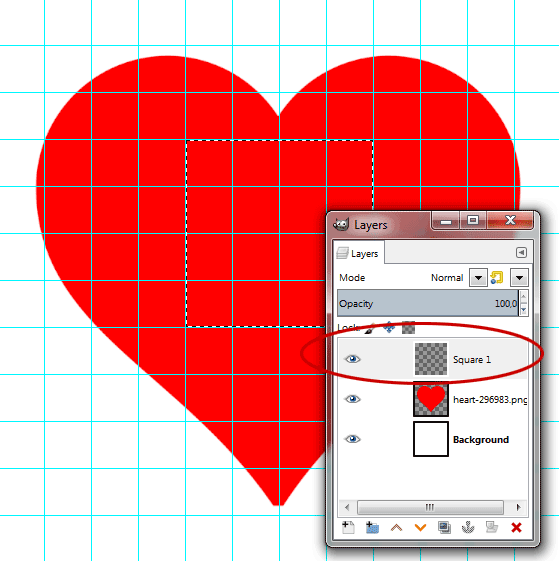
4. Create a Rectangle Selection
Select the Rectangle Select Tool from the toolbox or use Tools> Selection Tools> Rectangle Select (R).
Click and drag your mouse to choose a portion of the document.
Just leave the mouse when you are done.
You should see a dotted line or marching ants outline the selection.
Now, the selected portion of the document has been picked or selected.
The Rectangle Select Tool.
Create a rectangle selection.
5. Create a New Layer
Use Layer> New Layer or press Shift+Ctrl+N to create a new layer.
The New Layer window open.
Type a name in the Layer Name text box and choose Transparency in the Fill with drop-down menu.
Click OK.
A new, empty layer, added to the layer stack of the image, just above the active layer.
The Create a New Layer dialog box.
A new, empty layer, added to the layer stack of the image, just above the active layer.
6. Fill Selection With White Color
Make sure the background color is white by pressing keyboard key D, then go to Edit> Fill with BG color (or by using the keyboard shortcut Ctrl+.).
Now the white color fills the active layer selection.
Make sure the background color is white by pressing keyboard key D.
Fill the selection with the background color.
7. Shrink Selection
Use Select> Shrink.
The Shrink Selection dialog box appears.
In the pop-up window, set your shrink value manually or through the up and down arrows.
Click OK to apply.
The Shrink command reduces the size of the selected area.
Shrink selection.
8. Fill Selection With Cyan Color
Click the background color box.
The Change Background Color dialog box appears.
Choose a cyan color and click OK.
Go to Edit> Fill with BG color (or by using the keyboard shortcut Ctrl+.).
Now a cyan color fills the active layer selection.
You can remove the selection by going to Select> None.
Click the background color box, then choose a cyan color.
Fill the selection with cyan.
9. Create Another Rectangle Layer
Repeat steps 4 through step 8 to create rectangle layer as many as you want and then arranged it all to your satisfaction.
Create Another Rectangle Layer.
10. Insert Image
Stock images used in this GIMP Collage tutorial: 2029009, 755355, 1567860, 469267, 694764, 469263, 469264, 694763, 469270, 1558206, 755354, 716180, 755349, 667951, 469280, 694762, 469285, 469262, 469266.
You must stack the image layer above the Rectangle layer.
Select the rectangle layer to which you want to insert an image.
Use File> Open As Layers command in the top menu (or just pressing Ctrl+Alt+O) to open the image you'd like to insert.
The Open Image as Layers dialog box appears.
Navigate through your folders and click on the image, then click Open.
You can now edit the image as follows:
11. Add Layer Mask
Toggling the visibility of the image's layer by clicking on the eye icon on the left.
Click “Select by color” tool or else use Tools>Selection Tools>By color Select and then click on the inner rectangle layer that is in gray color.
Click on the image's layer.
Again, toggling the visibility of the image's layer by clicking on the eye icon on the left and then go to Layer> Add Layer Mask, choose “Selection”.
Click the Add button.
Now the content of the Rectangle layer clips the layers above it (the image layer).
You can remove the selection by going to Select> None.
Toggling the visibility of the image's layer by clicking on the eye icon on the left.
The Select by color tool.
Select the Square layer then click on the inner rectangle layer that is in cyan color.
Select the image's layer on the Layers Dialog and toggling the visibility of the image's layer by clicking on the eye icon on the left.
The Add Layer Mask dialog box.
Now the content of the Rectangle layer, clips the layers above it (the image layer).
12. Insert Other Images
Repeat steps 11 through 12 to insert all the images.
Insert another image.
13. Save Your Document
Use File>Save command in the top menu or else just press Ctrl+S to save your project file.
The Save Image dialog box appears.
Navigate to the folder where you want to store your project file.
Type a name in the Name text box and leave the default GIMP (*.XCF) format.
XCF is GIMP's native format and is useful because it stores everything about your image and will allow you to later edit your image in GIMP, in case you notice a problem.
Click Save to store the project file.
Once you have finished, you will probably also want to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
Here is the result:
Heart-Shaped Photo Collage in GIMP.
The Create a New Image dialog box appears.
In the pop-up window, you can set the Width and Height of the new image.
Enter a value for the initial width with 3000 px and height with 3000 px manually or through the up and down arrows.
Click Advanced Options, select Transparency for “Fill with”.
Click OK.
2. Show Grid
GIMP gives us The Grid, a flexible type of positioning aid.
The Grid is horizontal and vertical lines we can temporarily display on an image while we are working on it.
The Grid helps us to line up the rectangle shape.
Enable displaying Grid by going to View>Show Grid.
Now configure the Grid by going to Image>Configure Grid...
The Configure Grid dialog box appears.
In the Configure Grid dialog box, choose the color of the grid lines, the spacing, and offsets.
Snapping is a useful feature in GIMP that allows us to align images with the Grid.
Choose View>Snap to Grid to enable snapping that will help you to align any images or shapes you want.
3. Add a Heart Image
We'll use a heart-shaped image for the guide in creating the Heart-Collage.
Go to File>Open as Layer, navigate to your heart image file and click on its name.
Click the Open button.
Use the Scale to re-size your heart image and the Move tool to align it.
4. Create a Rectangle Selection
Select the Rectangle Select Tool from the toolbox or use Tools> Selection Tools> Rectangle Select (R).
Click and drag your mouse to choose a portion of the document.
Just leave the mouse when you are done.
You should see a dotted line or marching ants outline the selection.
Now, the selected portion of the document has been picked or selected.
5. Create a New Layer
Use Layer> New Layer or press Shift+Ctrl+N to create a new layer.
The New Layer window open.
Type a name in the Layer Name text box and choose Transparency in the Fill with drop-down menu.
Click OK.
A new, empty layer, added to the layer stack of the image, just above the active layer.
6. Fill Selection With White Color
Make sure the background color is white by pressing keyboard key D, then go to Edit> Fill with BG color (or by using the keyboard shortcut Ctrl+.).
Now the white color fills the active layer selection.
7. Shrink Selection
Use Select> Shrink.
The Shrink Selection dialog box appears.
In the pop-up window, set your shrink value manually or through the up and down arrows.
Click OK to apply.
The Shrink command reduces the size of the selected area.
8. Fill Selection With Cyan Color
Click the background color box.
The Change Background Color dialog box appears.
Choose a cyan color and click OK.
Go to Edit> Fill with BG color (or by using the keyboard shortcut Ctrl+.).
Now a cyan color fills the active layer selection.
You can remove the selection by going to Select> None.
9. Create Another Rectangle Layer
Repeat steps 4 through step 8 to create rectangle layer as many as you want and then arranged it all to your satisfaction.
10. Insert Image
Stock images used in this GIMP Collage tutorial: 2029009, 755355, 1567860, 469267, 694764, 469263, 469264, 694763, 469270, 1558206, 755354, 716180, 755349, 667951, 469280, 694762, 469285, 469262, 469266.
You must stack the image layer above the Rectangle layer.
Select the rectangle layer to which you want to insert an image.
Use File> Open As Layers command in the top menu (or just pressing Ctrl+Alt+O) to open the image you'd like to insert.
The Open Image as Layers dialog box appears.
Navigate through your folders and click on the image, then click Open.
You can now edit the image as follows:
- Use Tools>Transform Tools>Scale command to resize the image. Click anywhere inside the image. In the Scale dialog box, click the chain icon to keep the image does not distort. Enter new values for the image's width and height manually or through the up and down arrows. Press the Scale button when you are done.
- Use Tools>Transform Tools>Move command to move the image. Click and hold anywhere inside the image and drag.
- Rotate the image by using Tools>Transform Tools>Rotate, a Rotation Information dialog is open. Set the angle, center X, and center Y, and click the Rotate button.
- Press Enter key when you are done.
11. Add Layer Mask
Toggling the visibility of the image's layer by clicking on the eye icon on the left.
Click “Select by color” tool or else use Tools>Selection Tools>By color Select and then click on the inner rectangle layer that is in gray color.
Click on the image's layer.
Again, toggling the visibility of the image's layer by clicking on the eye icon on the left and then go to Layer> Add Layer Mask, choose “Selection”.
Click the Add button.
Now the content of the Rectangle layer clips the layers above it (the image layer).
You can remove the selection by going to Select> None.
Now the content of the Rectangle layer, clips the layers above it (the image layer).
12. Insert Other Images
Repeat steps 11 through 12 to insert all the images.
13. Save Your Document
Use File>Save command in the top menu or else just press Ctrl+S to save your project file.
The Save Image dialog box appears.
Navigate to the folder where you want to store your project file.
Type a name in the Name text box and leave the default GIMP (*.XCF) format.
XCF is GIMP's native format and is useful because it stores everything about your image and will allow you to later edit your image in GIMP, in case you notice a problem.
Click Save to store the project file.
Once you have finished, you will probably also want to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
Here is the result:
























hi
ReplyDeleteHi. If you liked my work, please like, share and subscribe to my Youtube Channel. Thank you.
Delete