Learn how to add a text watermark to an image in Paint.NET quick and easy. Add a text using the Text Tool, resize it using the Move Selected Pixels tool, adjust the text position using the Move Selected Pixels tool, and you can alter its opacity on the Layers window.
1. Open Image in Paint.NET
Choose File>Open... (or Ctrl+O) to open your image.
Use the Navigation pane on the left to navigate to a location on your computer where you have your images.
Click the image you want to open, then click Open.
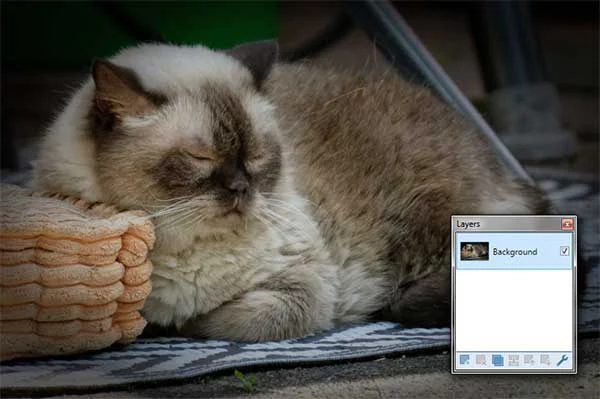
The opened image displayed in the Editing Window.
Use the Navigation pane on the left to navigate to a location on your computer where you have your images.
Click the image you want to open, then click Open.
The opened image displayed in the Editing Window.
For this Paint.net tutorial, I'll use this image, 4366631, downloaded from Pixabay.
2. Create a New Layer For the Watermark Text
Create a new layer for the watermark text by going to Layers> Add New Layer (or Ctrl+Shift+N).
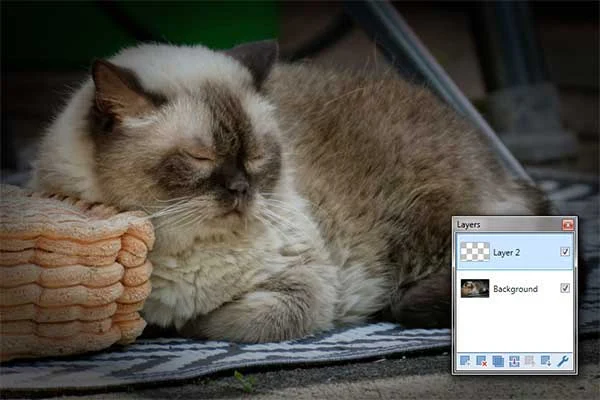
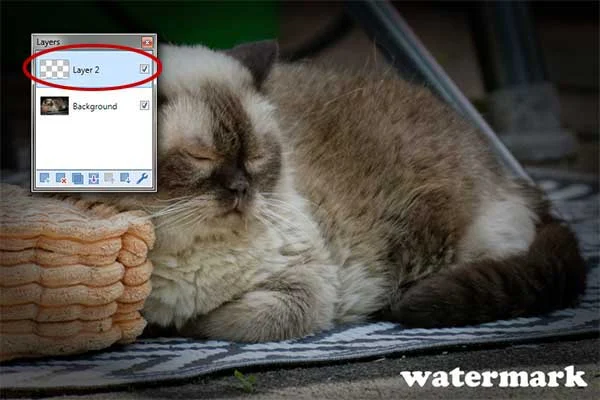
A new, transparent layer, immediately added to the layer stack on the Layers window, just above the active layer.
Now we have two layers, the Background (image) layer and Layer 2 for the text.
A new, transparent layer, immediately added to the layer stack on the Layers window, just above the active layer.
Now we have two layers, the Background (image) layer and Layer 2 for the text.
3. Select the Text Tool
To places text into an image we need to use the Text tool.
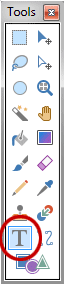
Select the Text Tool from the Tool Window by clicking the tool icon or else just press T.
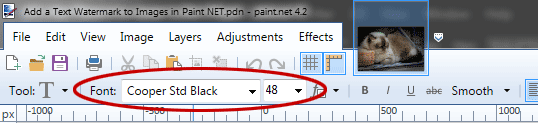
In the Text Tool Options, you can choose the font type and size. In the Colors Window, choose white for the Primary color.
Select the Text Tool from the Tool Window by clicking the tool icon or else just press T.
In the Text Tool Options, you can choose the font type and size. In the Colors Window, choose white for the Primary color.
4. Type the Text On the Editing Window
Make sure the text layer is selected by clicking on it in the Layers Window.
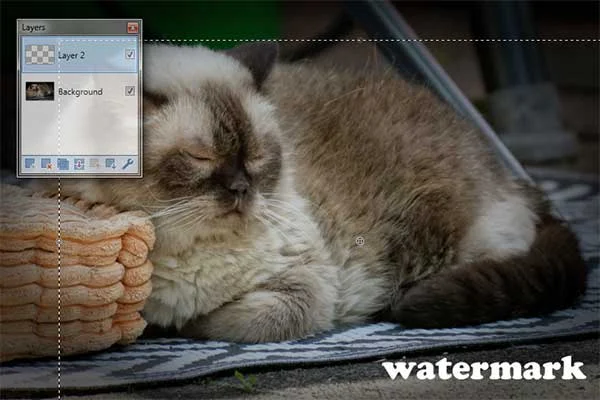
Click on any portion in the image, where you would like to create the text, then type the text.
When finished, press Esc key or click Finish in the Tool Bar.
Click on any portion in the image, where you would like to create the text, then type the text.
When finished, press Esc key or click Finish in the Tool Bar.
5. Adjust Text Position
If you need to move the text on the Editing window, you have to use the Move Selected Pixels tool.
Make sure the text layer in the Layers window is selected.
Select the Move Selected Pixels tool on the Tools window by clicking the tool icon or else just press M once.
Click and drag to move the text to another location.
The text gets moved as you move the cursor.
Make sure the text layer in the Layers window is selected.
Select the Move Selected Pixels tool on the Tools window by clicking the tool icon or else just press M once.
Click and drag to move the text to another location.
The text gets moved as you move the cursor.
6. Resize The Text
Now we'll use the Move Selected Pixels tool to adjust the size of the text.
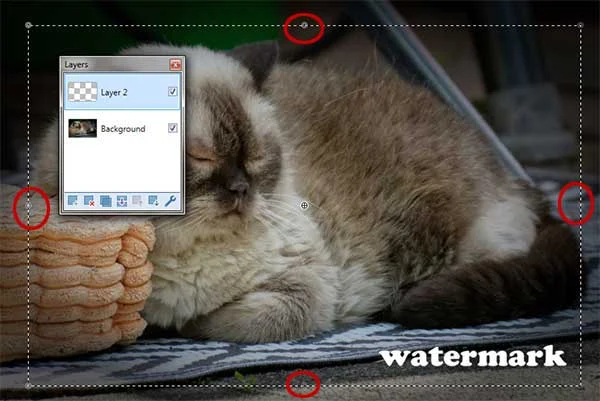
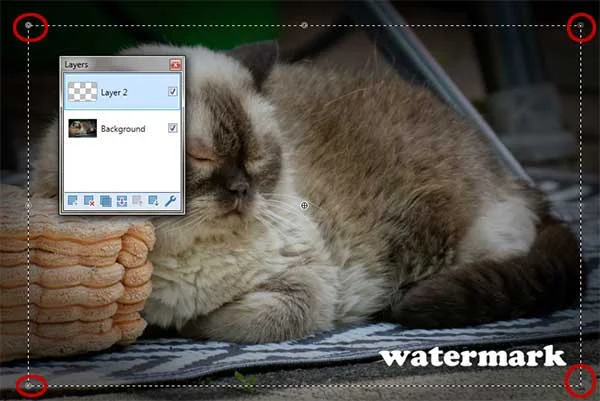
When the Move Selected Pixels tool is active, you'll see several handles appear on the edges and corners of the selection.
These handles called Control Nubs.
Click and drag the handle on the edges to resize the text.
Drag a side handle if you want to resize just the height or width of the text.
Drag a corner handle if you want to resize both the height and the width of the text.
You can use the keyboard shortcut Ctrl++ to zoom out image and Ctrl+- to zoom in.
When the Move Selected Pixels tool is active, you'll see several handles appear on the edges and corners of the selection.
These handles called Control Nubs.
Click and drag the handle on the edges to resize the text.
Drag a side handle if you want to resize just the height or width of the text.
Drag a corner handle if you want to resize both the height and the width of the text.
You can use the keyboard shortcut Ctrl++ to zoom out image and Ctrl+- to zoom in.
7. Adjust the Text Opacity
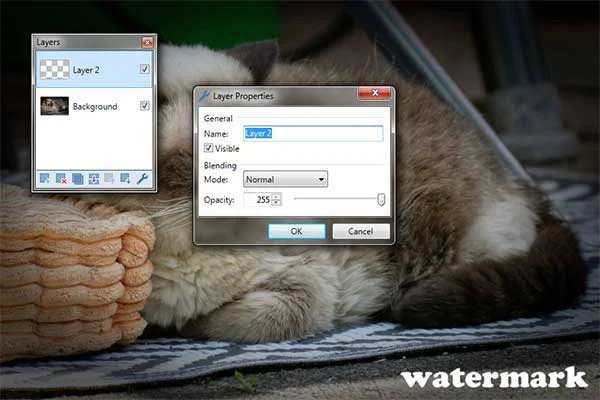
Double-click the text layer in the Layers window.
The Layer Properties dialog appears.
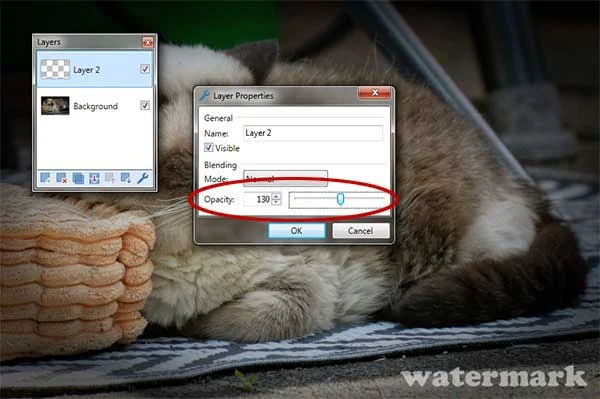
Alter the text layer's opacity to about 130.
The Layer Properties dialog appears.
Alter the text layer's opacity to about 130.
8. Save Your Document
Choose File>Save (or Ctrl+S) to save your project file.
In the Save As window, navigate to the folder where you want to store your project file.
Type a name in the File name text box and leave the default Paint.NET (*.pdn) format.
Pdn is Paint.NET's native format and is useful because it stores everything about your image and will allow you to later edit your image in Paint.NET, in case you notice a problem.
Click Save to store the project file.
In the Save As window, navigate to the folder where you want to store your project file.
Type a name in the File name text box and leave the default Paint.NET (*.pdn) format.
Pdn is Paint.NET's native format and is useful because it stores everything about your image and will allow you to later edit your image in Paint.NET, in case you notice a problem.
Click Save to store the project file.
Once you have finished, you will probably also want to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
Here is the result:
















No comments:
Post a Comment