Learn how to create a Heart Collage in Photoshop from multiple images fast and easy. We'll create an Actions to resize and crop image, Batch processing to resize and crop images at once, create a Contact Sheet from multiple images, and Custom Shape Tool to create a heart shaped. Let's get started!
If you liked my tutorials, please subscribe to my YouTube channel - JTSGraph.
Download This Heart Collage Template (PSD)
Step 1: Create Two Folders
Start the Windows Explorer then create a folder by clicking the New Folder button at the top. Create two folders. One folder for the source images (you can name it “source”) and another one for the custom/modified images (name it “resized & cropped”).
Step 2: Copy Your Source Images
Use the Navigation pane on the left to navigate to a location on your computer where you have some images. Select the ones you want to add to your new folder. Once you have selected your images, right click on any of them. From the menu that appears select Copy.
Now navigate back to the “SOURCE” folder you've just created. Double click the “SOURCE” folder to move inside of it. Right-click anywhere inside of the big white area and from the menu, select Paste.
The images will be copied and pasted over to the “SOURCE” folder.
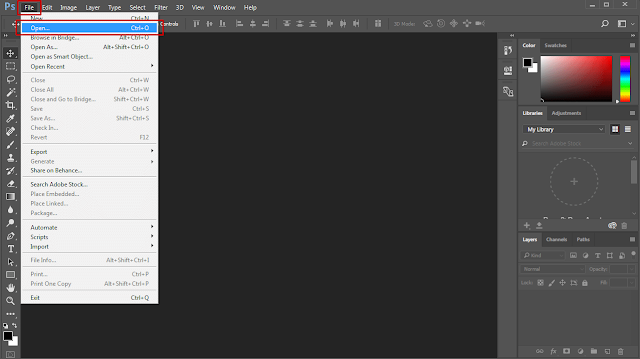
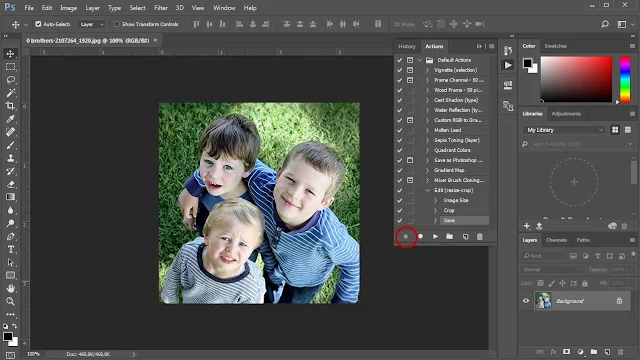
Step 3: Open an Image
Open an Image.
Step 4: Create a New Action
Click the Record New Action Button. In the New Action dialog box, named the Action "Edit (resize-crop)", set to Default Actions then click the Record button.
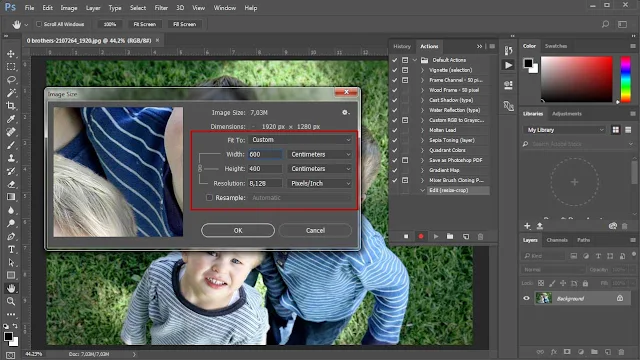
Step 5: Resize the Image
Choose Image> Image Size to perform the operations to resize the image.
Step 6: Crop the Image
Grab the Crop Tool from the Tools bar then perform the operations to crop the image. In the Options bar choose 1:1 (square).
You can drag mouse to move the cropped area then press Enter or click Commit button.
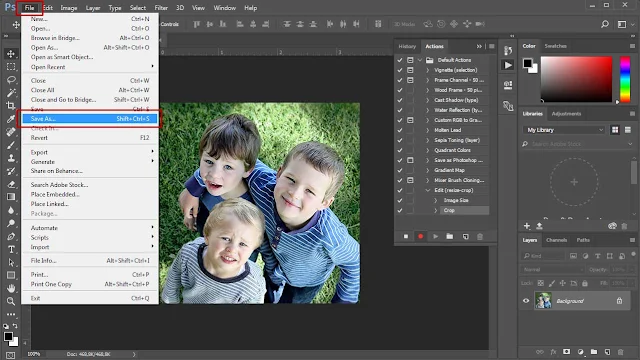
Step 7: Save Image
Choose File>Save As to save the modified image in the "Modified" folder.
In the Save As dialog box appears. Navigate to the “Modified” folder where you want to store the file. Type a name in the File Name text box. Click Save to store the image.
Step 8: Stop Recording the Action
Stop recording by clicking the Stop Playing/Recording button.
Close the image. You can just delete the modified image.
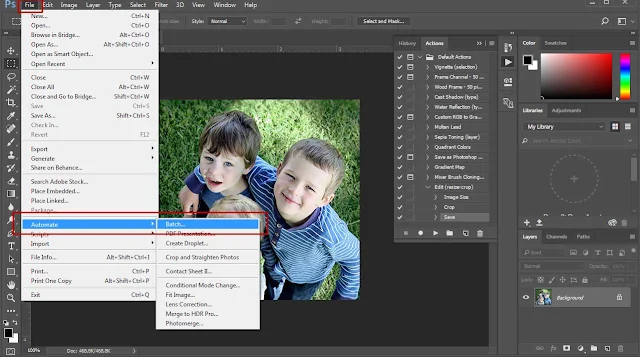
Step 9: Resize and Crop images using Batch
Go to File>Automate>Batch.
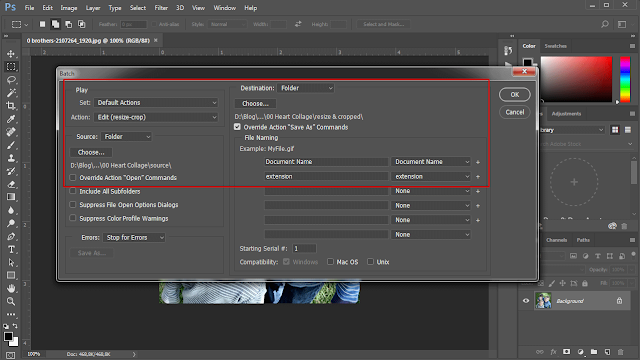
Choose the "Edit (resize-crop)" Actions you created earlier. Choose the images source folder. Choose the destination folder. Check "Override Action Save As Command". Type the file naming. Choose Document Name and Extension. Click OK. Wait for a moment until Photoshop finishes resizing and cropping your images.
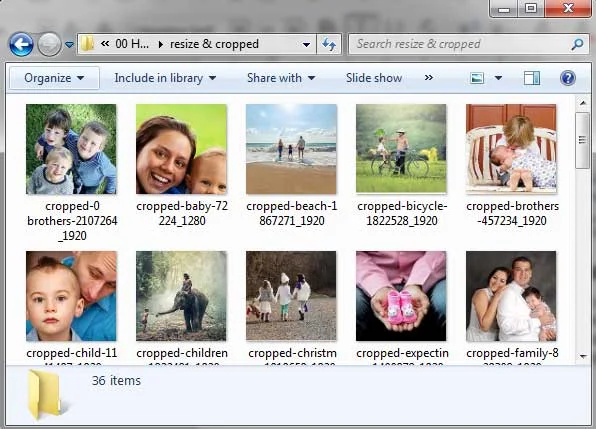
You can see the results in your Destination folder.
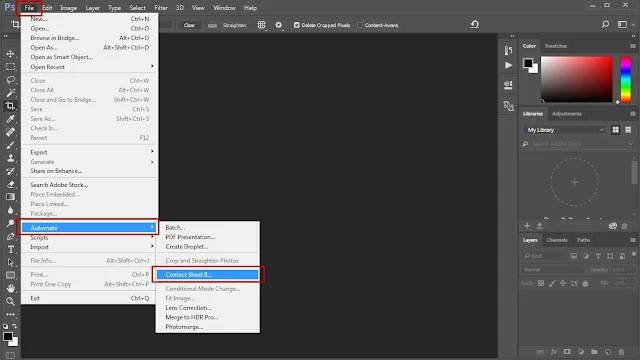
Step 10: Create Contact Sheet
Choose File > Automate > Contact Sheet II.
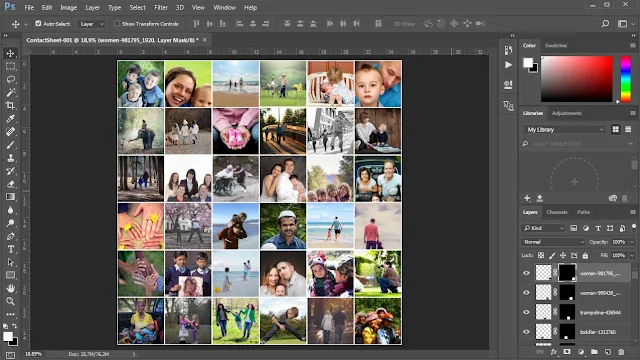
Choose your source folder (your modified images). Choose Width, Height, and Resolution values for the contact sheet. Choose across first and the desired number of Columns and Rows. Click OK.
Please wait, while Photoshop opens each image and creates the contact sheet.
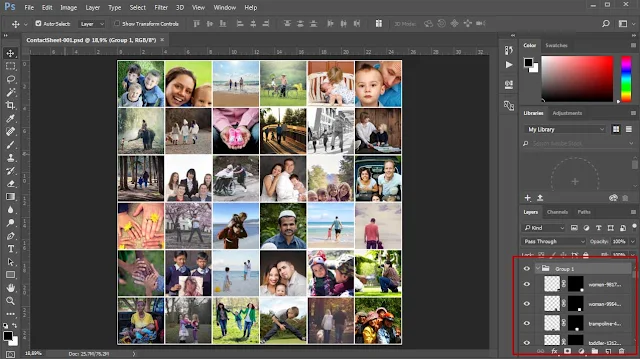
Step 11: Group Layers
While holding down the Shift key, click the first and last layer. Choose Layer>Group Layers.
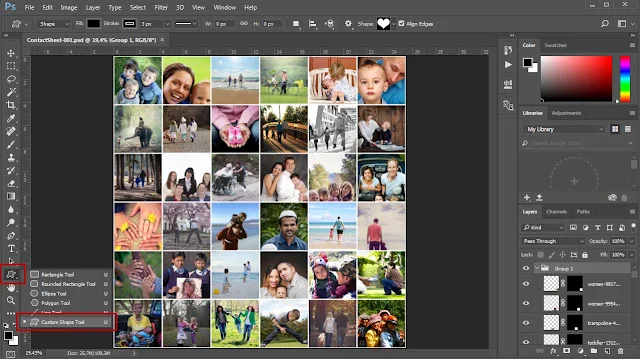
Step 12: Draw a Heart-Shaped Image
Grab the Custom Shape Tool.
In the Options Bar, pick a Heart-Shaped.
You can click the eye icon on the left to hide the contact sheet group layer visibility. Click-drag on canvas to draw a heart shape.
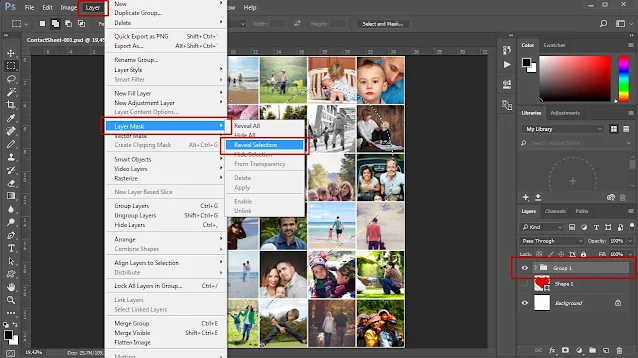
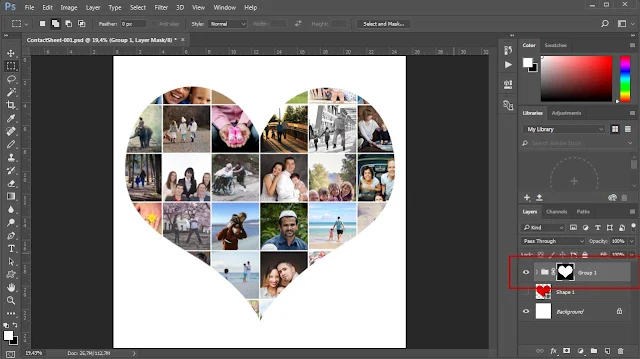
Step 13: Create Layer Mask
Press Ctrl+Click on the heart layer thumbnail to load selection.
Click the eye icon on the left to hide the heart layer visibility. Select the layer group then create a layer mask by going to Layer>Layer Mask>Reveal Selection.
Create Layer Mask.
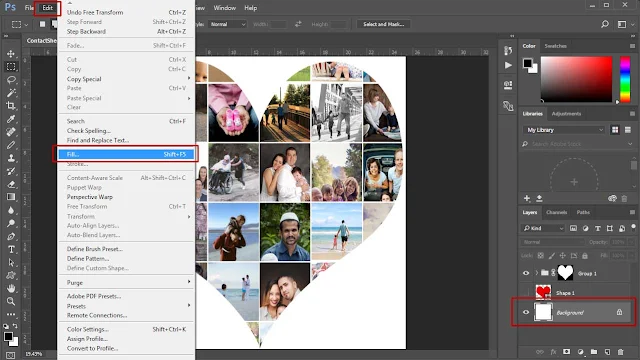
Step 14: Add Background Color
Select the Background layer then fill it with a color you like. Choose Edit>Fill.
Choose a color then click OK.
There you have it! Heart Collage in Photoshop.
Step 15: Save Document
Choose File>Save (Ctrl+S) to save your contact sheet project file. Navigate to the folder where you want to store your project file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format.
PSD is Photoshop's native format and is useful because it stores everything about your image and will allow you to later edit your image in Photoshop, in case you notice a problem. Click Save to store the project file.
Once you have finished, you will probably also want to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.

































No comments:
Post a Comment