In today’s tutorial, I am going to take you through the process of creating a Photo Collage For Facebook Cover in Photoshop. Our photo collage will be consist of 4 diamonds and 10 squares shape. We will use the Polygon tool to create 4 diamonds and the Rectangle tool to create 10 squares, Guides to assist us in laying out shapes precisely, Free Transform to resize/reposition images or shapes and Clipping Mask that comes with Photoshop.
Watch the video for detailed instructions and use the written steps for quick reference.
If you liked my tutorials, please subscribe to my YouTube channel - JTSGraph.
Download This Template
Download Photoshop Photo Collage For Facebook Cover template here or browse others free Photoshop Collage Templates.
Step 1: Create a new Document
Choose File> New (or press Ctrl+N). In the pop-up window, type a name in the Name field and enter the following information: Width 820 pixels, Height 360 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents White. Click OK.
Step 2: Create a Horizontal Guide
Guides help you position any object (shapes or images) precisely. It is pretty easy to make guides in Photoshop. Now create a horizontal guide. Choose View>New Guide. In the dialog box, select Horizontal orientation, enter 50 % position and click OK.
If you didn't see the guideline, then choose View> Show> Guides.
Step 3: Create Vertical Guides
We will create 4 vertical guides. Create the first vertical guide. Choose View> New Guide. In the dialog box, select Vertical orientation, enter 20% position and click OK. Repeat this step for position 40%, 60%, and 80%.
If you want to lock all guides, choose View>Lock Guides. This way you can't move them by accident.
Snapping is a useful feature in Photoshop that allows users to align images, layers, shapes or text perfectly with other objects or guides. Choose View>Snap to enabling snaping that will help you to align any object you want. Make sure that View>Snap to>Guides is checked.
Step 4: Grab the Polygon Tool
Select the Polygon Tool from the Tools panel (or just press U). Press Shift+U to cycle through the six available shape tools until the one you want is active.
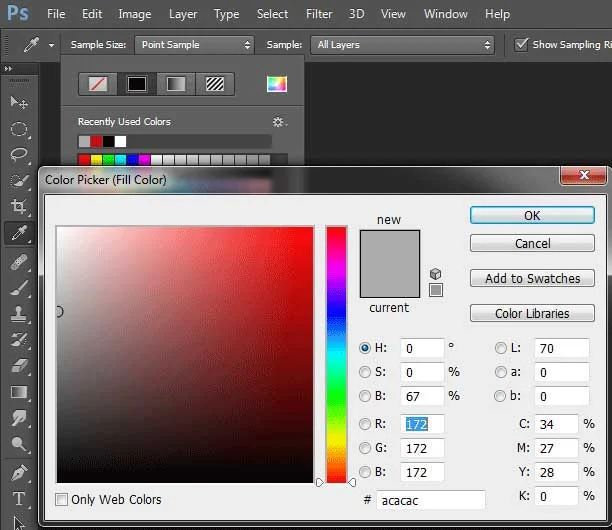
In the Options Bar, make sure Shape is chosen from the menu then choose shape color. To choose the color of the shape, click the color swatch in the options bar, and then choose a color available.
You can also choose a color from the Color Picker.
Lastly, fill the stroke size and set the number of sides in the Sides field with 4.
Step 5: Draw Polygon Shape
Make sure that Layer 2 is selected in the Layers panel. To draw a Polygon shape, click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the shape and fills it with your chosen color. 

Now duplicate the polygon shape by going to Layer> Duplicate Layer, or else by pressing Ctrl+J.
Then reposition your duplicate shape layer using the Move tool by clicking and hold anywhere inside the shape and drag.
Duplicate the polygon shape layer as many as you want and then arranged it all to your satisfaction.
Step 6: Grab the Rectangle Tool
Select the Rectangle Tool from the Tools panel (or just press U). Press Shift+U to cycle through the six available shape tools until the one you want is active.
In the Options Bar, make sure Shape is chosen from the menu then choose shape color. To choose the color of the shape, click the color swatch in the options bar, and then choose a color available.
You can also choose a color from the Color Picker. Lastly, enter a value you like for the stroke size.
Step 7: Draw a Rectangle Shape
To draw a rectangle shape, click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the rectangle shape and fills it with your chosen color.
Now duplicate the rectangle shape by going to Layer> Duplicate Layer (or Ctrl+J). Select the Move Tool from the Tools panel. Move the rectangle shape by clicking and hold anywhere inside the shape and drag. Duplicate it as many as you want and then arranged it all using the Move tool to your satisfaction.
Step 8: Insert Image
Stock images used in this Photoshop Collage tutorial: 2715, 1869774, 1283853, 2938, 959482, 1149144, 1567903, 1758181, 945497, 1722067, 1181787, 1893286, 768610, 1797588.
In the Layers Panel, Select the Rectangle layer to which you want to insert a picture. Go to File> Place to open the picture you'd like to insert. Navigate to the folder that contains your image file then select the name of the file you want to open. If your file does not appear, try to view all files by selecting All Formats from the Files of type list. Click Place.
You can now edit the picture as follows:
- Resize the picture by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the picture by clicking and hold anywhere inside the image and drag.
- Rotate the picture by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the picture.
- Press Enter key when you are done.
Step 9: Create Clipping Mask
When layers are put into a clipping mask, the content of the bottommost layer (the Rectangle layer), clips the layers above it (the image layer). On the Layers panel, make sure the layers to be clipped are listed consecutively. Remember, you must stack the image layer above the Rectangle layer. Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or press Alt+Ctrl+G) to create a clipping mask.
Step 10: Insert All Images
Repeat steps 8 through 9 to open and manipulate each image you'd like to insert.Step 11: Save Your Document
Choose File>Save (or Ctrl+S) to save your project file. The Save As dialog box appears. Navigate to the folder where you want to store your project file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format. Click Save to store the project file.
Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
See also other Photoshop Collage tutorials:



















No comments:
Post a Comment