In this Photoshop tutorial, we will learn how to create a photo collage in Photoshop that consist of 6 circles. We will use the Custom Shape tool to create circle shapes, Free Transform to resize and reposition images and circle shapes, Drop Shadow and Clipping Mask to clips the image layer into the circle layer.
Download These Circle Collage Templates
You can download the template here or browse others free Photoshop Collage Templates.
1. Create a new Document.
Choose File> New (or Ctrl+N). In the pop-up window, type a name in the Name field and enter the following information: Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent or White. Click OK.
2. Create a Grid.
Our first step is creating a grid to assist us in laying out rectangle shapes precisely. How to make a grid in photoshop? It is pretty easy to make a grid in Photoshop. To add a grid, choose View>Show>Grid.
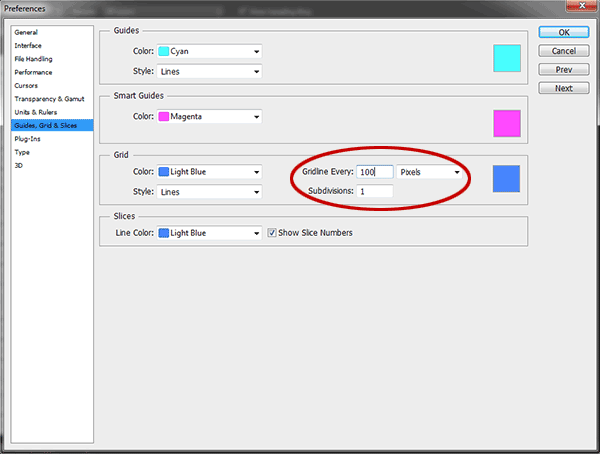
Open up the grid preferences, choose Edit> Preferences> Guides, Grid & Slices. This will open a preference dialog box. Choose the color you want for the grid lines. I will set the “Gridline every” option to be 100 pixels and “Subdivisions” to be 1. Choose View>Snap and then choose View>Snap to Grid, to enabling snaping that will help you to align any object (including shape) you want.
3. Select the Custom Shape Tool.
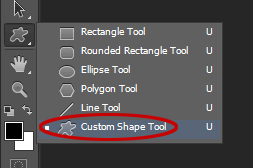
Select the Custom Shape Tool from the Tools panel (or just press U). Press Shift+U to cycle through the six available shape tools until the one you want is active. On the Options Bar, make sure Shape is chosen from the menu then choose shape color. To choose the color of the shape, click the color swatch in the options bar, and then choose a color available. You can also choose a color from the Color Picker.
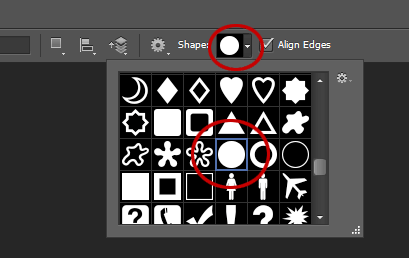
Lastly, enter a value for the stroke size and select a circle shape from the Custom Shape pop-up panel. If you do not find a circle shape in the panel, click the arrow in the upper-right corner, and choose “All”. When asked to replace current shapes, click OK to replace current shapes with the shapes form “All”.
4. Draw Circle Shapes.
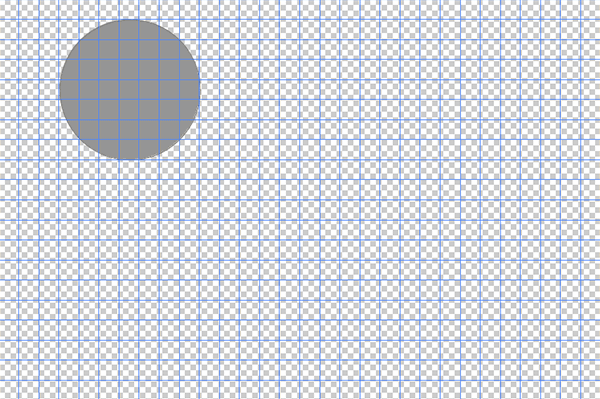
To draw a circle Shape, click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the shape and fills it with your chosen color. Now duplicate the circle shape by going to Layer> Duplicate Layer (or Ctrl+J). Then resize and reposition your duplicate shape layer using Edit> Free Transform Path.
You can edit the shape as follows:
- Resize the circle shape by dragging any corner while holding down the Shift key to keep the shape does not distort.
- Move the circle shape by clicking and hold anywhere inside the shape and drag.
- Rotate the circle shape by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the shape.
- Press Enter key when you are done.
Duplicate the circle shape layer as many as you want and then arranged it all to your satisfaction. When you are done, hide/remove the Grid by going to View>Show>Grid.
5. Add Drop Shadow.
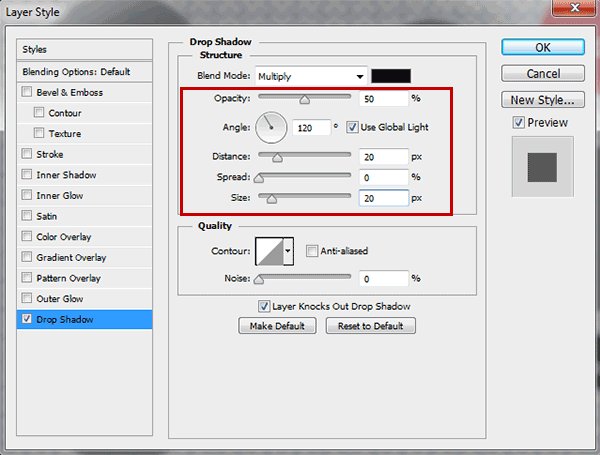
Once you have arranged all the circle shape to your satisfaction, you can now add a drop shadow. Choose Layer> Layer Style> Drop Shadow. The Layer Style dialog box appears with the Drop Shadow option checked. Set your desired angle, distance, and size. Click OK.
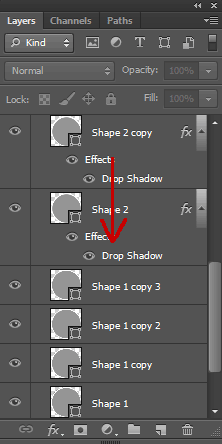
Now add a drop shadow to each circle shape layer. You can copy drop shadow layer style to another layer by dragging the Drop Shadow layer style to the other layer--while pressing the Alt key.
6. Insert Image.
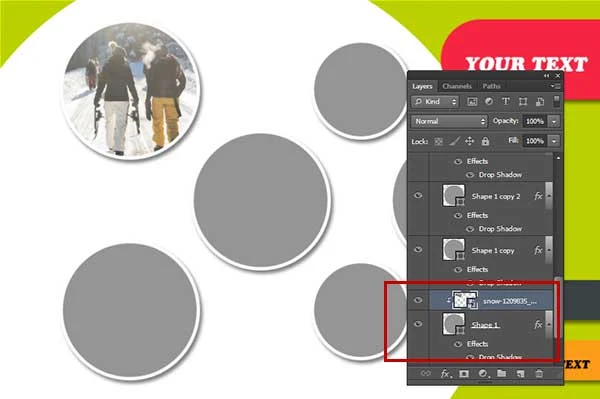
Select the circle layer to which you want to insert an image. Go to File> Place to open the image you'd like to insert. Navigate to the folder that contains your image file then select the name of the file you want to open. If your file does not appear, try to view all files by selecting All Formats from the Files of type list. Click Place. Stocks used in this Photoshop Collage tutorial, downloaded from Pixabay.
You can now edit the image as follows:
- Resize the image by dragging any corner while holding down the Shift key to keep the image does not distort.
- Move the image by clicking and hold anywhere inside the image and drag.
- Rotate the image by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the image.
- Press Enter key when you are done.
7. Create a Clipping Mask.
On the Layers Panel, make sure the layers to clipped are listed consecutively. Stack the base layer—in this case, the circle, below the layer to be clipped—in this case, the images' layer. Choose Layer> Create clipping mask. Now the content of the base layer clips the layer above it.
8. Insert Other Picture.
Repeat steps 6 through 7 to open and manipulate each picture you'd like to insert.
9. Save Your Document.
Choose File>Save (or Ctrl+S) to save your project file. In the Save As dialog box, Navigate to the folder where you want to store your project file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format. Click Save to store the project file. Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
There you have it! How to create a simple 6 Circles photo Collage in Photoshop.













No comments:
Post a Comment