
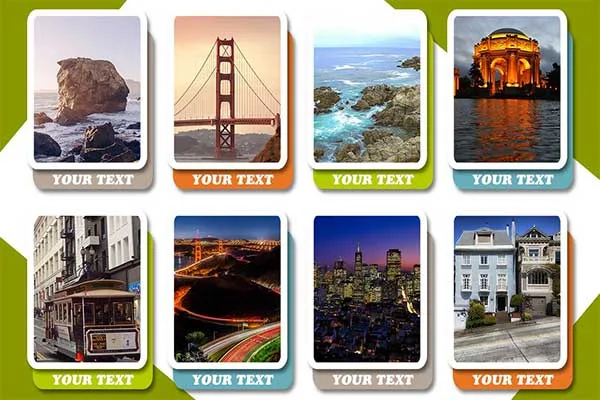
In today's tutorial, we are going to learn how to make 8 Rounded Rectangles Photoshop photo Collage Template.
Our photo collage will be consist of 8 rounded rectangles.We'll create the 8 rounded rectangles using the Rounded Rectangle Tool, The Grid to assist us in laying out squares shape precisely, Free Transform to resize/reposition images or shapes and Clipping Mask that comes with Photoshop.
Download This Rounded Rectangles Collage Template
1. Create a new Document
Choose File> New (or Ctrl+N) to create a new document.
In the pop-up window, type a name in the Name field and enter the following information: Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents White or Transparent.
Click OK.
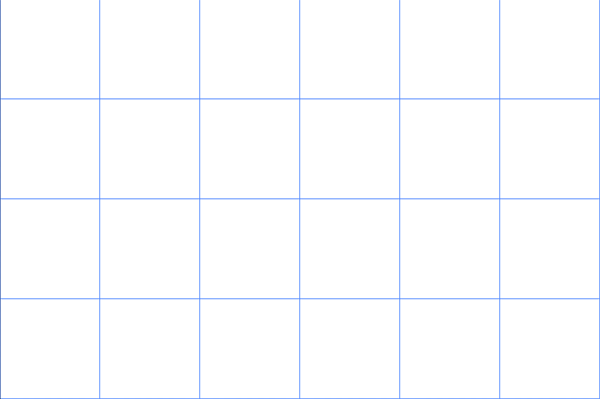
2. Create The Grid
Now we need to create the grid to assist us in laying out the rouded rectangle shapes symmetrically.
It is pretty easy to make the grid in Photoshop.
To add the grid, choose View>Show>Grid.
Choose View>Snap, to enabling snaping that will help you to align any object (including shape) you want.
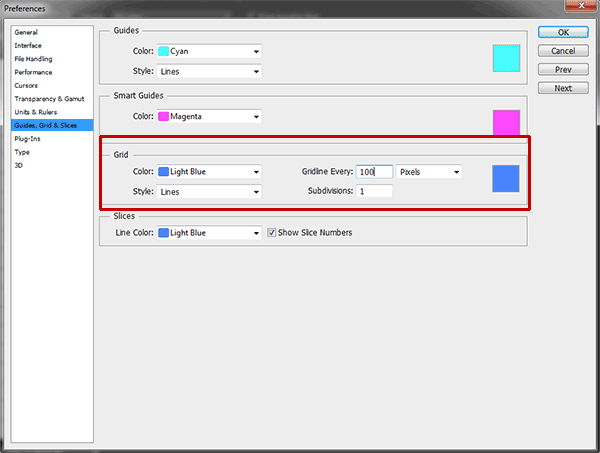
3. Open Up the Grid Preferences
Choose Edit> Preferences> Guides, Grid & Slices.
This will open a preference dialog box.
Choose the color you want for the grid lines.
I will set the “Gridline every” option to be 100 pixels and “Subdivisions” option to be 1.
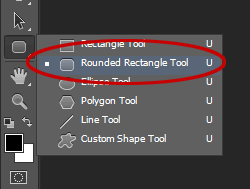
4. Grab the Rounded Rectangle Tool
Grab the Rounde Rectangle Tool from the Tools panel, or else just press U.
You can create a simple Photoshop collage using the Grid.
Press Shift+U to cycle through the six available shape tools until the one you want is active.
The Rounded Rectangle tool. Press Shift+U to cycle through the six available shape tools until the one you want is active.
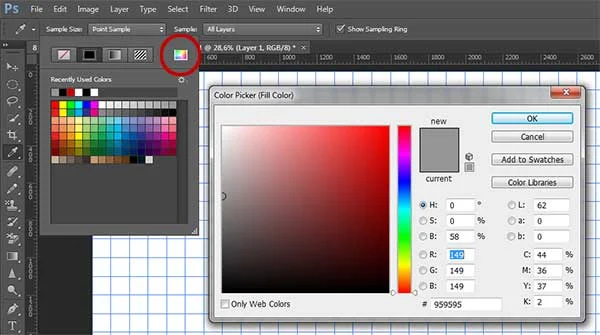
5. Choose Shape and Color
In the Options Bar, make sure Shape is chosen from the menu then choose shape color.
To choose the color of the shape, click the color swatch in the options bar, and then choose a color available.
You can also choose a color from the Color Picker.
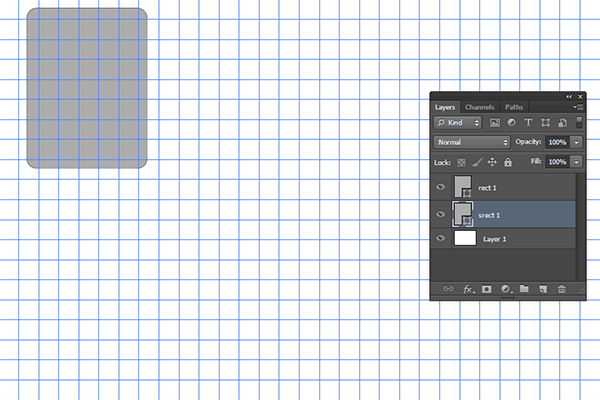
6. Draw a Rounded Rectangle Shape
To draw a rounded rectangle shape, click inside your document and drag away from the starting point.
When you release your mouse button, Photoshop completes the rectangle shape and fills it with your chosen color.
7. Duplicate the Shape
Now duplicate the rounded rectangle shape by going to Layer> Duplicate Layer (or Ctrl+J).
Then resize and reposition your duplicate rounded rectangle shape layer using Edit> Free Transform Path.
Now, you can edit the rounded rectangle shape as follows:
- Resize the rounded rectangle shape by dragging any corner while holding down the Shift key to keep the shape does not distort.
- Move the rounded rectangle shape by clicking and hold anywhere inside the shape and drag.
- Rotate the rounded rectangle shape by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the shape.
- Press Enter key when you are done.
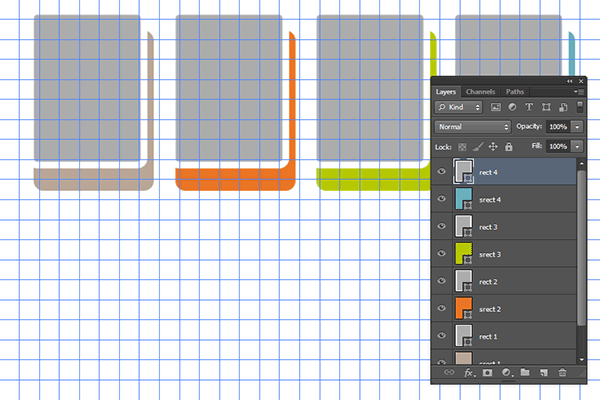
Duplicate the rounded rectangle shape layer as many as you want and then arranged it all to your satisfaction.
Duplicate the rounded rectangle shape we created earlier by going to Layer> Duplicate Layer or by pressing Ctrl+J.
Draw another rounded rectangle shape or by duplicating existing rounded rectangle shape using Ctrl+J and then repositioning it using Free Transform.
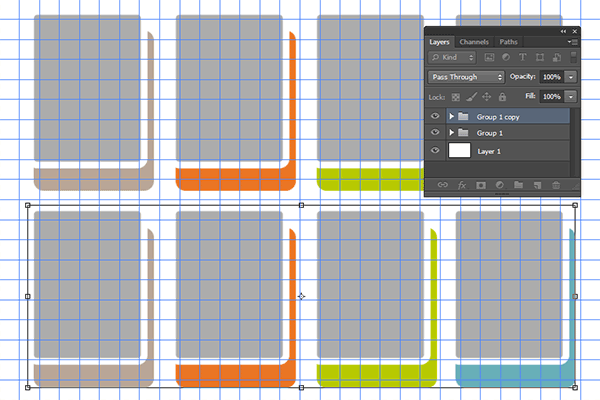
8. Group All Layer
While holding down the Shift key, click on all layer, except the Background layer, then choose Layer> Group Layers.
9. Duplicate the Layer Group
Go to Layer>Duplicate Group.
Use Free Transform to reposition your duplicate layer Group.
After you finish creating all shapes, you can hide the grid by choosing View> Show> Grid.
10. Add Drop Shadow
Once you have arranged all the rounded rectangle shape to your satisfaction, you can now add a drop shadow.
Click one of the rectangle shape layer on the Layers panel.
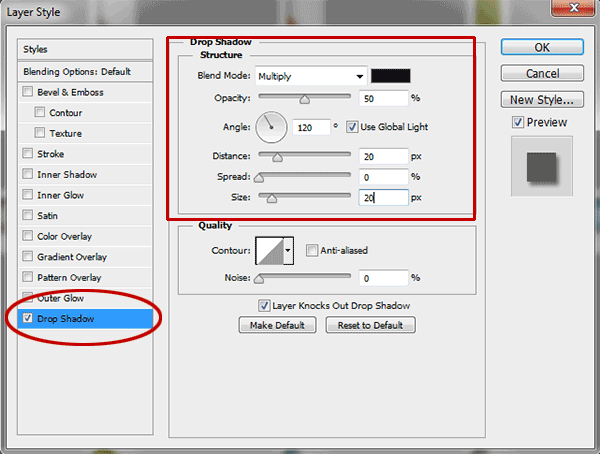
Choose Layer> Layer Style> Drop Shadow.
The Layer Style dialog box appears with the Drop Shadow option checked.
Set your desired angle, distance, and size. Click OK.
11. Copy Drop Shadow Style
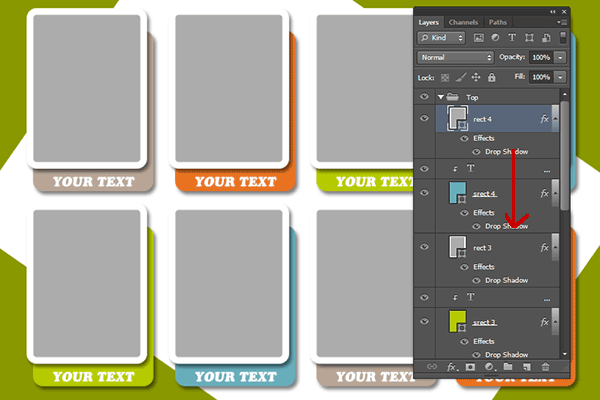
Now add a drop shadow to each rounded rectangle shape layer.
You can copy drop shadow layer style to another layer by dragging the Drop Shadow layer style to the other layer--while pressing the Alt key.
While holding down the Alt key, click and then drag the Drop Shadow layer to another rounded rectangle layer.
12. Save File As Template
Choose File>Save (or Ctrl+S) to save your project file as a template for later use.
The Save As dialog box appears.
Navigate to the folder where you want to store your template file.
Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format.
Click Save to store the project file.
Save this template file so that someday you can use it again.
13. Insert Image
Stock images used in this Photoshop Collage tutorial: 602553, 1116317, 388917, 731413, 210230, 1633202, 1963748, 1206240, downloaded from Pixabay.
Select the layer to which you want to insert an image.
Go to File> Place to open the picture you'd like to insert.
Click on the picture, then click OK.
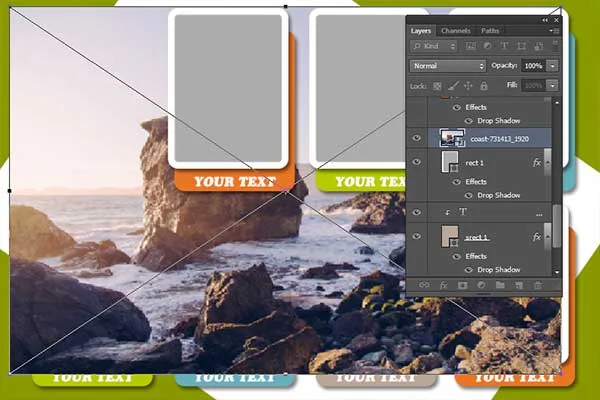
14. Create a Clipping Mask
On the Layers panel, make sure the layers to be clipped are listed consecutively.
Remember, you must stack the image layer above the rounded rectangle layer.
Click the image layer to be clipped, then choose Layer>Create Clipping Mask command or else just press Alt+Ctrl+G to create a clipping mask.
When layers are put into a clipping mask, the content of the bottommost layer (the rounded rectangle layer), clips the layers above it (the image layer).
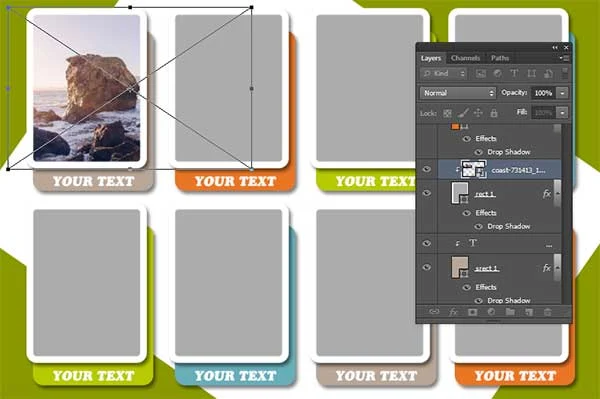
15. Edit and reposition the image
Press Ctrl+T to invoke Free Transform. You can now edit and move the picture as follows:
- Resize the picture by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the picture by clicking and hold anywhere inside the image and drag.
- Rotate the picture by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the picture.
- Press Enter key when you are done.
16. Insert All the Images
Repeat steps 13 through 15 to open and manipulate each image you'd like to insert.
16. Save Your Document
Choose File>Save (or Ctrl+S) to save your project file.
In the Save As dialog box, navigate to the folder where you want to store the file.
Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format.
Click Save to store the image.
Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
Here is the result:
8 Rounded Rectangles Photoshop Collage Template.
More on Photoshop Collage tutorials:


















No comments:
Post a Comment