In this tutorial, I am going to show you how to create a squares/rectangle grid photo collage in Photoshop. We will use the Rectangle tool to draw shapes, use the Grid to assist us to lay out shapes, Free Transform to resize and reposition images and rectangle shapes, Drop Shadow and Clipping Mask to clips the image layer into the rectangle layer. Once you have arranged all the rectangle shape to your satisfaction, you can play around with other Photoshop's tools to add your own artistic effects.
Download This Template
Download Rectangle Photoshop Collage template here or find others free Photoshop Collage Templates here.
For faster way, see how to create a contact sheet in Photoshop.
Step 1: Create a new Document
Choose File> New (or just press Ctrl+N). In the pop-up window, type a name in the Name field and enter the following information: Width 3000 pixels, Height 3000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent or White.
Click OK.
Step 2: Create The Grid
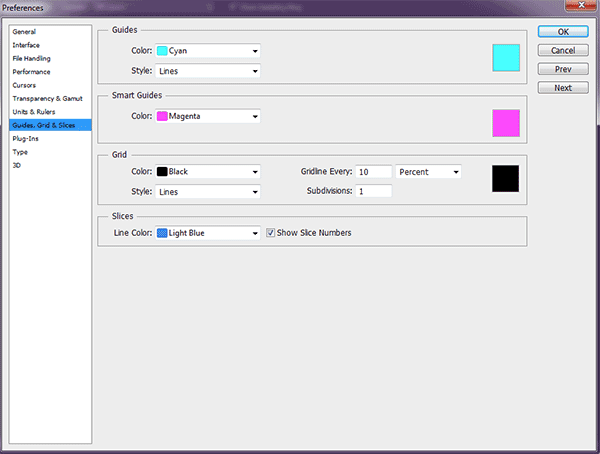
Now we need to create a grid to assist us in laying out rectangle shapes symmetrically. To add a grid, choose View>Show>Grid. Open up the grid preferences, choose Edit> Preferences> Guides, Grid & Slices. This will open a preference dialog box. Choose the color you want for the grid lines. I will set the “Gridline every” option to be 10 percent and “Subdivisions” option to be 1. Choose View>Snap to enabling snaping that will help you to align any object (including shape) you want.Step 3: Select the Rectangle Tool
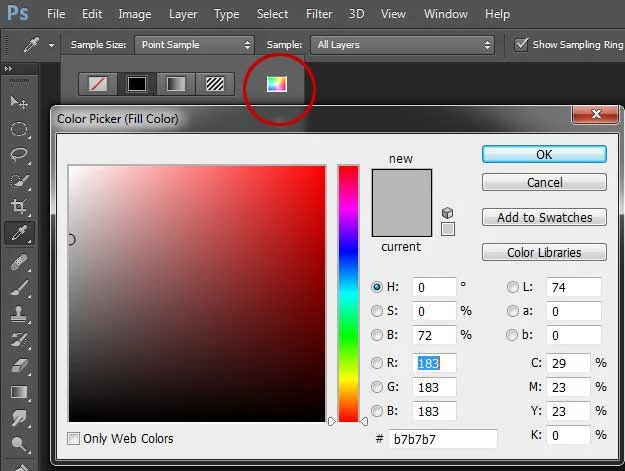
Select the Rectangle Tool from the Tools panel, or else just press U.You can create a simple Photoshop collage using the Grid. Press Shift+U to cycle through the six available shape tools until the one you want is active.In the Options Bar, make sure Shape is chosen from the menu then choose shape color. To choose the color of the shape, click the color swatch in the options bar, and then choose a color available.
You can also choose a color from the Color Picker. Lastly, fill the stroke size.
Step 4: Draw a Rectangle Shape
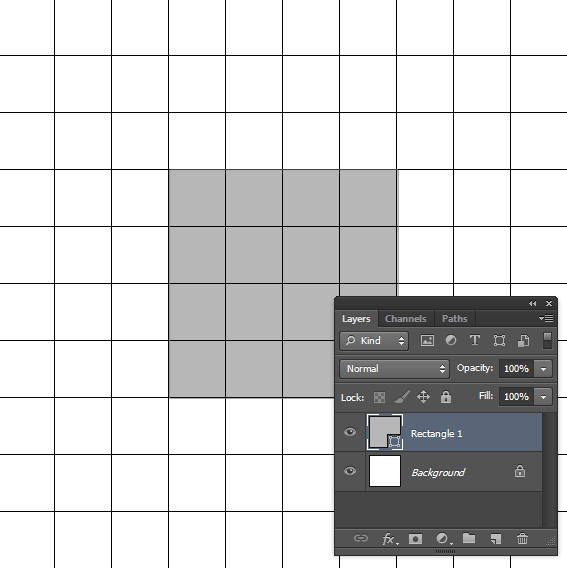
To draw a rectangle shape, click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the rectangle shape and fills it with your chosen color. Now duplicate the rectangle shape by going to Layer> Duplicate Layer, or else by pressing Ctrl+J. Then resize and reposition your duplicate rectangle shape layer using Edit> Free Transform Path.Now, you can edit the rectangle shape as follows:
- Resize the rectangle shape by dragging any corner while holding down the Shift key to keep the shape does not distort.
- Move the rectangle shape by clicking and hold anywhere inside the shape and drag.
- Rotate the rectangle shape by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the shape.
- Press Enter key when you are done.
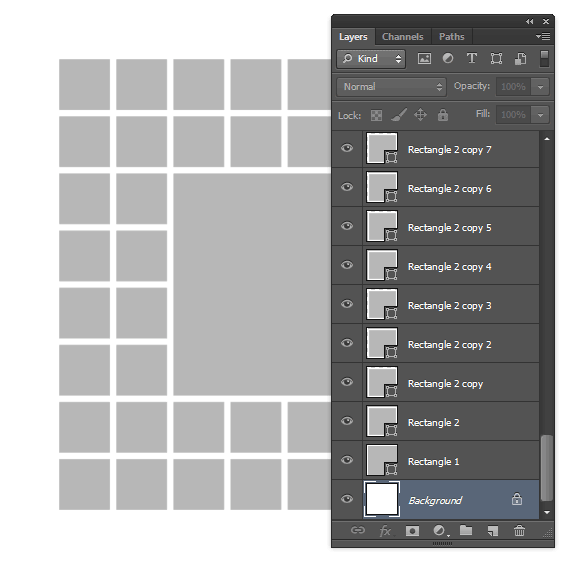
Duplicate the rectangle shape layer as many as you want and then arranged it all to your satisfaction. After you finish creating all shapes, you can hide the grid by choosing View> Show> Grid.
Step 5: Insert Image
For this Photoshop Collage tutorial, I'll use images that I downloaded from Pixabay.You must stack the image layer above the Rectangle layer. Select the Rectangle layer to which you want to insert a picture. Go to File> Place to open the picture you'd like to insert. Navigate to the folder that contains your image file then select the name of the file you want to open. If your file does not appear, try to view all files by selecting All Formats from the Files of type list. Click Place.
You can now edit the picture as follows:
- Resize the picture by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the picture by clicking and hold anywhere inside the image and drag.
- Rotate the picture by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the picture.
- Press Enter key when you are done.
Step 6: Create a Clipping Mask
When layers are put into a clipping mask, the content of the bottommost layer (the Rectangle layer), clips the layers above it (the image layer). On the Layers panel, make sure the layers to be clipped are listed consecutively. Remember, you must stack the image layer above the Rectangle layer. Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or just press Alt+Ctrl+G).Now the content of the Rectangle layer, clips the image layer.
Step 7: Insert Other Images
Repeat steps 5 through 6 to open and manipulate each picture you'd like to insert.Step 8: Save Your Document
Choose File>Save or else just press Ctrl+S to save your project file. The Save As dialog box appears. Navigate to the folder where you want to store your project file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format. Click Save to store the project file.Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
There you have it! Rectangle Photoshop Collage.













No comments:
Post a Comment