Over the following steps, I will show you how to create a photo collage with 7 pictures in Photoshop. We'll be using the Elliptical Marquee Tool to draw elliptical selection, The Grid to assist us in laying out selections symmetrically, the Rectangular Marquee Tool to draw rectangular selection, the Polygonal Lasso Tool to draw polygonal selection, and Clipping Mask to clips the image into shape. By combining the use of the Grid with the “Snap” feature, we can perfectly align images along the Grid.
Download This Template
Download Photo Collage with 7 Pictures template here or find others free Photoshop Collage Templates here.
1. Create a new Document
Choose File> New (or just press Ctrl+N).
In the pop-up window, type a name in the Name field and enter the following information:
Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent.
Click OK.
In the pop-up window, type a name in the Name field and enter the following information:
Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent.
Click OK.
2. Create a Grid
Now create a grid to assist us in laying out selections symmetrically.
To add a grid, choose View>Show>Grid.
Choose View>Snap and then choose View>Snap to>Grid, to enabling snaping that will help you to align any object, shape or selection you want.
Open up the grid preferences, choose Edit> Preferences> Guides, Grid & Slices.
This will open a preference dialog box.
Choose the color you want for the grid lines.
Set the “Gridline every” option to be 125 pixels and “Subdivisions” option to be 1.
To add a grid, choose View>Show>Grid.
Choose View>Snap and then choose View>Snap to>Grid, to enabling snaping that will help you to align any object, shape or selection you want.
Open up the grid preferences, choose Edit> Preferences> Guides, Grid & Slices.
This will open a preference dialog box.
Choose the color you want for the grid lines.
Set the “Gridline every” option to be 125 pixels and “Subdivisions” option to be 1.
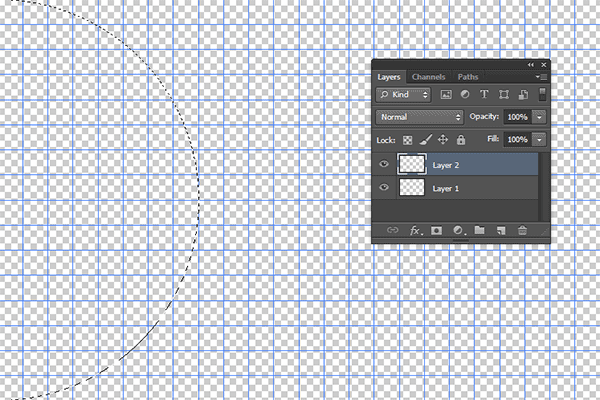
3. Make a Circle Selection
Grab the Elliptical Marquee Tool by selecting it from the toolbar on the left.
Press Shift+M to cycle through the four available marquee tools until the one you want is active.
Drag mouse in the document window to draw an elliptical selection.
To keep the circle selection doesn't distort, drag the mouse in the document window while holding down the Shift key.
Move the selection to the left.
With the Elliptical Marquee tool still selected, click the “New Selection” button on the Options bar.
Drag inside an existing selection to the left.
Press Shift+M to cycle through the four available marquee tools until the one you want is active.
Drag mouse in the document window to draw an elliptical selection.
To keep the circle selection doesn't distort, drag the mouse in the document window while holding down the Shift key.
Move the selection to the left.
With the Elliptical Marquee tool still selected, click the “New Selection” button on the Options bar.
Drag inside an existing selection to the left.
4. Create a New Layer
Create a new layer by going to Layer>New>Layer (or just press Shift+Ctrl+N).
The New Layer dialog box appears allowing you to name your layer and specify other options.
Leave the default settings and click OK.
In the Layers panel, a layer with the default name of Layer 2 appears above Layer 1.
The New Layer dialog box appears allowing you to name your layer and specify other options.
Leave the default settings and click OK.
In the Layers panel, a layer with the default name of Layer 2 appears above Layer 1.
5. Fill Selection With 50% Gray Color
Make sure Layer 2 is selected on the Layers panel. Choose Edit> Fill (or just press Shift+F5).
Choose 50% Gray from the Use drop-down menu and then click the OK button.
Your selection now fills with a gray color.
You can now remove the selection by going to Select> Deselect.
Choose 50% Gray from the Use drop-down menu and then click the OK button.
Your selection now fills with a gray color.
You can now remove the selection by going to Select> Deselect.
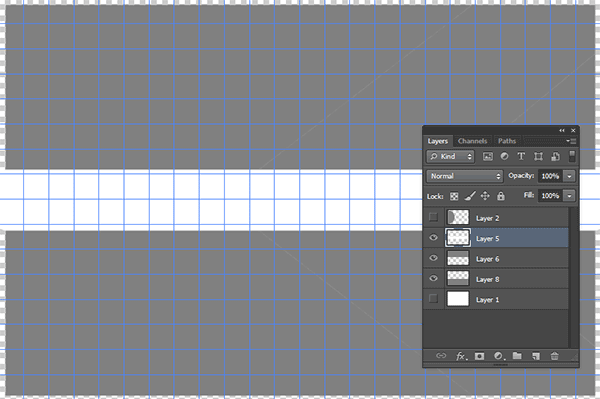
6. Create Three Rectangular Shape
Grab the Rectangular Marquee Tool by selecting it from the toolbar on the left.
Press Shift+M to cycle through the four available marquee tools until the one you want is active.
Drag mouse in the document window to draw a rectangular selection.
Drag the mouse in the document window while holding down the Shift key, to keep the rectangular selection doesn't distort.
Now create three rectangular shapes, create a new layer, and fill it with gray color.
Just repeat steps 3 through 5 but, this time using the Rectangular Marquee tool instead of the Elliptical Marquee tool.
The Rectangular Marquee tool.
Press Shift+M to cycle through the four available marquee tools until the one you want is active.
Drag mouse in the document window to draw a rectangular selection.
Drag the mouse in the document window while holding down the Shift key, to keep the rectangular selection doesn't distort.
Now create three rectangular shapes, create a new layer, and fill it with gray color.
Just repeat steps 3 through 5 but, this time using the Rectangular Marquee tool instead of the Elliptical Marquee tool.
7. Create Polygonal Selections
Grab the Polygonal Lasso Tool by selecting it from the toolbar on the left.
Press Shift+L to cycle through the three available Lasso tools until the one you want is active.
Click to create corners.
Click the starting point to join the open ends of the selection.
Go to Layer>New Layer then go to Edit>Fill to fill the selection with 50% Gray color.
Repeat these steps until you get your desired Collage.
The Polygonal Lasso tool.
Press Shift+L to cycle through the three available Lasso tools until the one you want is active.
Click to create corners.
Click the starting point to join the open ends of the selection.
Go to Layer>New Layer then go to Edit>Fill to fill the selection with 50% Gray color.
Repeat these steps until you get your desired Collage.
8. Group All Layer
While holding down the Shift key, click on all layer, except the Background layer, then choose Layer> Group Layers.
9. Insert an Image
Stock images used in this Photoshop Collage tutorial: arc-de-triomphe-1283422, architecture-1850676, eiffel-tower-1156146, louvre-102840, paris-1768702, paris-1772993, and paris-1836415.
To insert an image into the collage, you must stack the image layer above the shape layer.
Select the shape layer to which you want to insert an image.
Go to File> Place command in the top menu to open the image you'd like to insert.
Navigate to the folder that contains your image file then select the name of the file you want to open.
If your file does not appear, try to view all files by selecting All Formats from the Files of type list.
Click the Place button.
To insert an image into the collage, you must stack the image layer above the shape layer.
Select the shape layer to which you want to insert an image.
Go to File> Place command in the top menu to open the image you'd like to insert.
Navigate to the folder that contains your image file then select the name of the file you want to open.
If your file does not appear, try to view all files by selecting All Formats from the Files of type list.
Click the Place button.
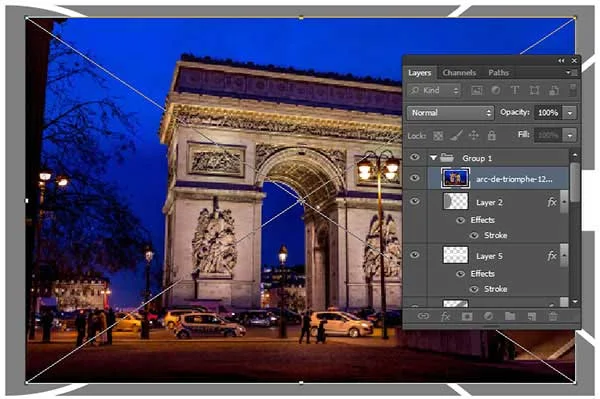
10. Create a Clipping Mask
On the Layers panel, make sure the layers to be clipped are listed consecutively.
Remember, you must stack the image layer above the shape layer.
Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or just press Alt+Ctrl+G).
When layers are put into a clipping mask, the content of the bottommost layer (the shape layer), clips the layers above it (the image layer).
Remember, you must stack the image layer above the shape layer.
Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or just press Alt+Ctrl+G).
When layers are put into a clipping mask, the content of the bottommost layer (the shape layer), clips the layers above it (the image layer).
11. Edit Image
Click the image layer then go to Edit>Free Transform.
You can now edit the image as follows:
You can now edit the image as follows:
- Resize the image by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the image by clicking and hold anywhere inside the image and drag.
- Rotate the image by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the image.
- Press Enter key when you are done.
12. Insert Other Images
Repeat steps 9 through 11 to open and manipulate each image you'd like to insert.
13. Save Your Document
Choose File>Save (or just press Ctrl+S) to save your project file.
The Save As dialog box appears.
Navigate to the folder where you want to store your project file.
Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format.
Click Save to store the project file.
The Save As dialog box appears.
Navigate to the folder where you want to store your project file.
Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format.
Click Save to store the project file.
Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
Here is the result:
How to create a photo collage with 7 pictures in Photoshop.
















hiii
ReplyDeleteI hope you liked this tutorial. :)
Delete