In today's tutorial, we are going to learn how to make a Photo Collage In Photoshop. Our photo collage will be consist of 6 squares. We'll create the 6 squares using the Rouded Rectangle Tool, The Grid to assist us in laying out squares shape precisely, Free Transform to resize/reposition images or shapes and Clipping Mask that comes with Photoshop. Once you have arranged it to your satisfaction, you can play around with other Photoshop's tools to add your own artistic effects.
Download These 6 Squares Photo Collage Templates
Download the template here or browse others free Photoshop Collage Templates.1. Create a new Document.
Choose File> New (or Ctrl+N). In the pop-up window, type a name in the Name field and enter the following information: Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, and Background contents Transparent. Click OK.
2. Create a Grid.
Choose View>Show>Grid. Choose View>Snap, to enabling snaping that will help you to align any object (including shape) you want. You can create a simple Photoshop collage using the Grid.
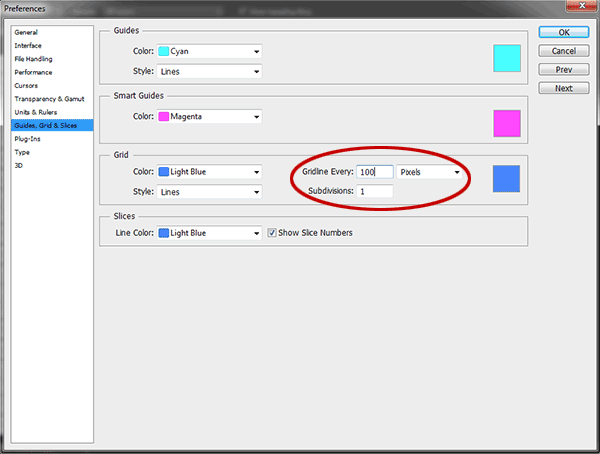
Open up the grid preferences, choose Edit> Preferences> Guides, Grid & Slices. In the preference dialog box, choose the color you want for the grid lines. I will set the “Gridline every” option to be 100 pixels and “Subdivisions” option to be 1. We need to create a grid to assist us in laying out the rouded rectangle shapes symmetrically. It is pretty easy to make a grid in Photoshop.
3. Grab the Rounded Rectangle Tool.
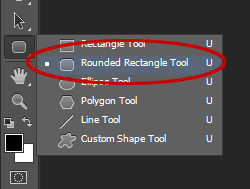
Grab the Rounde Rectangle Tool from the Tools panel, or else just press U. On the Options Bar, make sure Shape is chosen from the menu then choose shape color.
To choose the color of the shape, click the color swatch in the options bar, and then choose a color available. You can also choose a color from the Color Picker.
4. Draw a Rounded Rectangle Shape.
Click inside your document and drag away from the starting point. When you release your mouse button, Photoshop completes the rectangle shape and fills it with your chosen color.
Now duplicate the rounded rectangle shape by going to Layer> Duplicate Layer, or else by pressing Ctrl+J. Then resize and reposition your duplicate rounded rectangle shape layer using Edit> Free Transform Path.
Now, you can edit the rounded rectangle shape as follows:
- Resize the rounded rectangle shape by dragging any corner while holding down the Shift key to keep the shape does not distort.
- Move the rounded rectangle shape by clicking and hold anywhere inside the shape and drag.
- Rotate the rounded rectangle shape by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the shape.
- Press Enter key when you are done.
After you finish creating all shapes, you can hide the grid by choosing View> Show> Grid.
5. Add Drop Shadow.
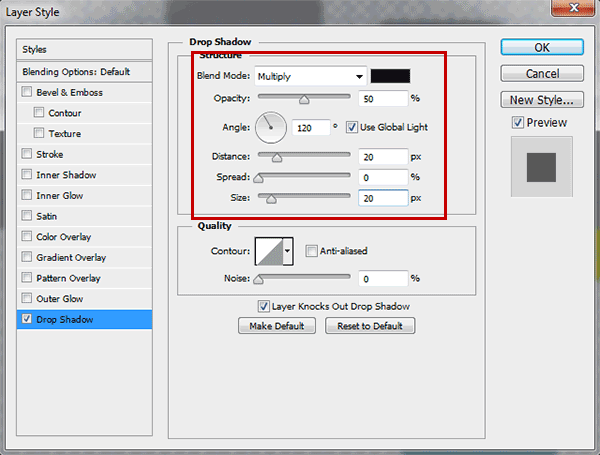
Once you have arranged all the rounded rectangle shape to your satisfaction, you can now add a drop shadow. Choose Layer> Layer Style> Drop Shadow. The Layer Style dialog box appears with the Drop Shadow option checked. Set your desired angle, distance, and size. Click OK.
Now add a drop shadow to each rounded rectangle shape layer. You can copy drop shadow layer style to another layer by dragging the Drop Shadow layer style to the other layer--while pressing the Alt key.
6. Insert Image.
Stock images used in this Photoshop Collage tutorial: 943449, 1326994, 602553, 1116316, 1963748, 1206240.
Select the layer to which you want to insert an image. Go to File> Place to open the picture you'd like to insert. Click on the picture, then click OK. You can now edit and move the picture as follows:
Select the layer to which you want to insert an image. Go to File> Place to open the picture you'd like to insert. Click on the picture, then click OK. You can now edit and move the picture as follows:
- Resize the picture by dragging any corner while holding down the Shift key to keep the picture does not distort.
- Move the picture by clicking and hold anywhere inside the image and drag.
- Rotate the picture by moving your cursor farther out from any corner until you see two arrows. Click and hold, then drag the picture.
- Press Enter key when you are done.
7. Create Clipping Mask.
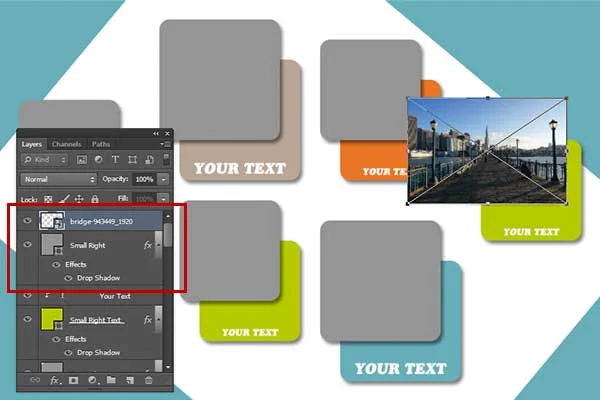
On the Layers panel, make sure the layers to be clipped are listed consecutively. Remember, you must stack the image layer above the rounded rectangle layer. Click the image layer to be clipped, then choose Layer>Create Clipping Mask (or Alt+Ctrl+G) to create a clipping mask. When layers are put into a clipping mask, the content of the bottommost layer (the rounded rectangle layer), clips the layers above it (the image layer).
8. Insert all the images.
Repeat steps 6 through 7 to open and manipulate each image you'd like to insert.
9. Save Your Document.
Choose File>Save (or Ctrl+S) to save your project file. In the Save As dialog box, navigate to the folder where you want to store the file. Type a name in the File Name text box and leave the default Photoshop (*.PSD;*.PDD) format. Click Save to store the image.
Once you have finished, you will probably also want to use File>Save As (Shift+Ctrl+S) to export the image in a more widely used format, such as JPEG, PNG, TIFF, etc.
There you have it! Photo Collage in Photoshop with 6 Squares.
More on Photoshop Collage tutorials:













No comments:
Post a Comment